Show Products View
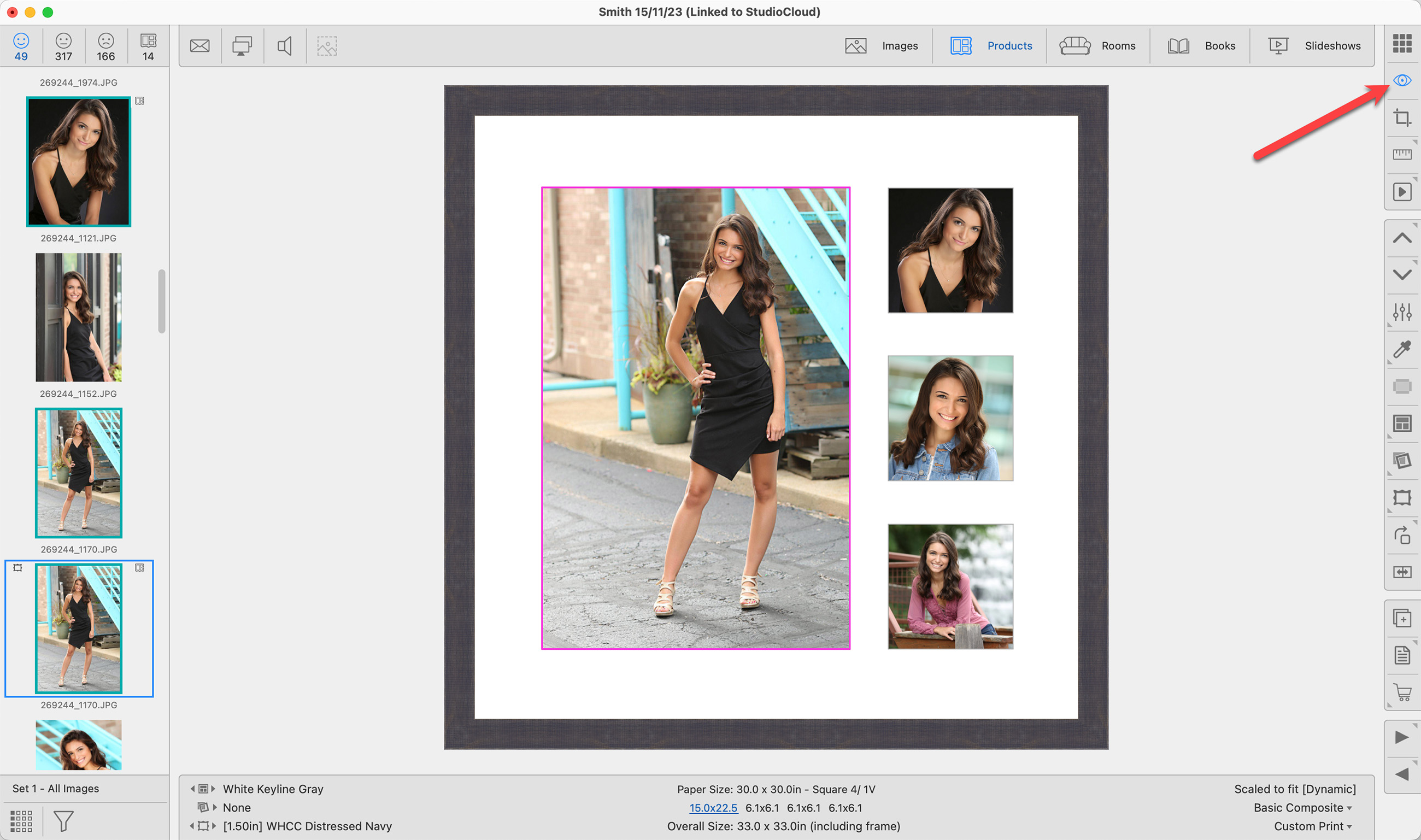
Show Products View
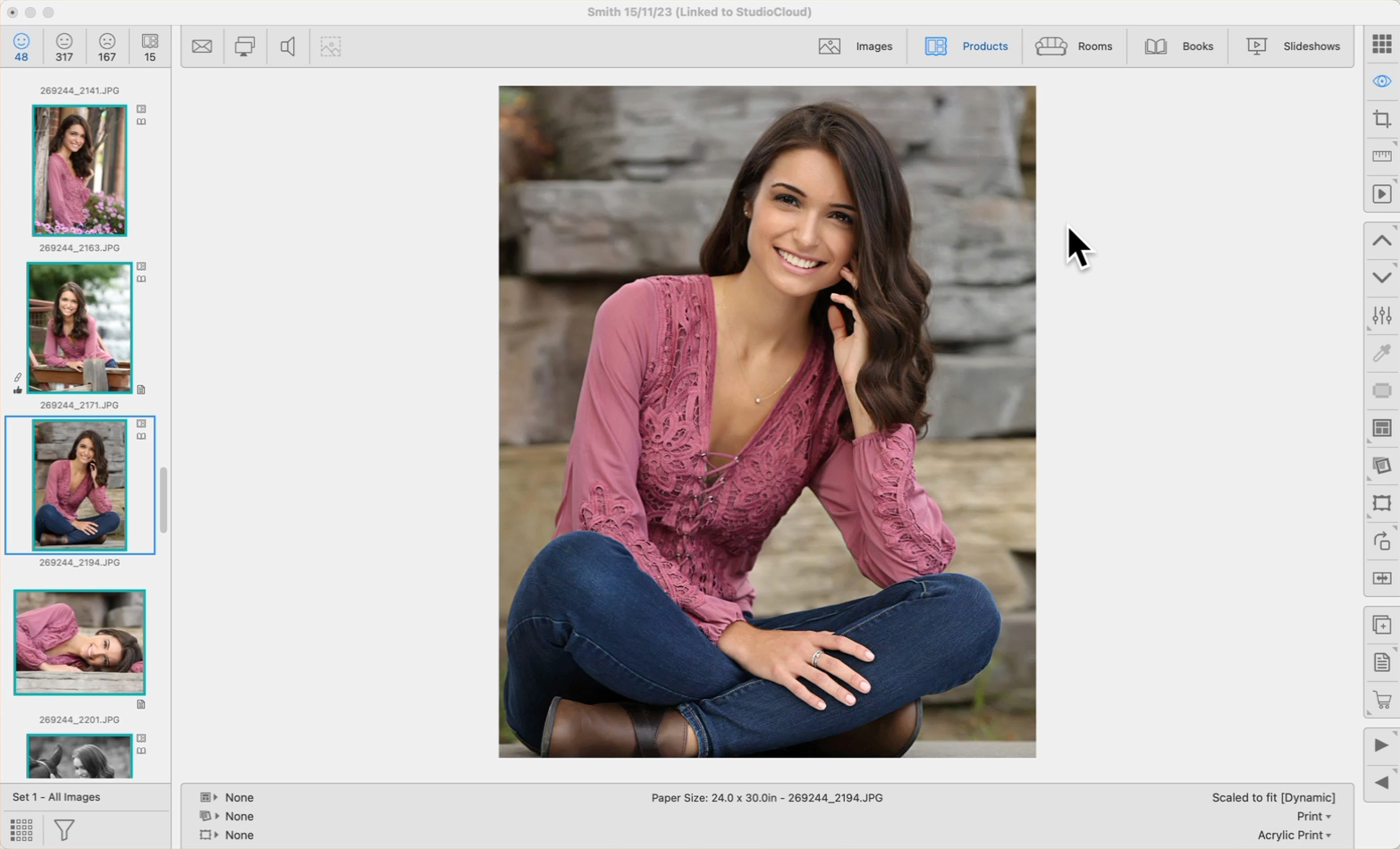
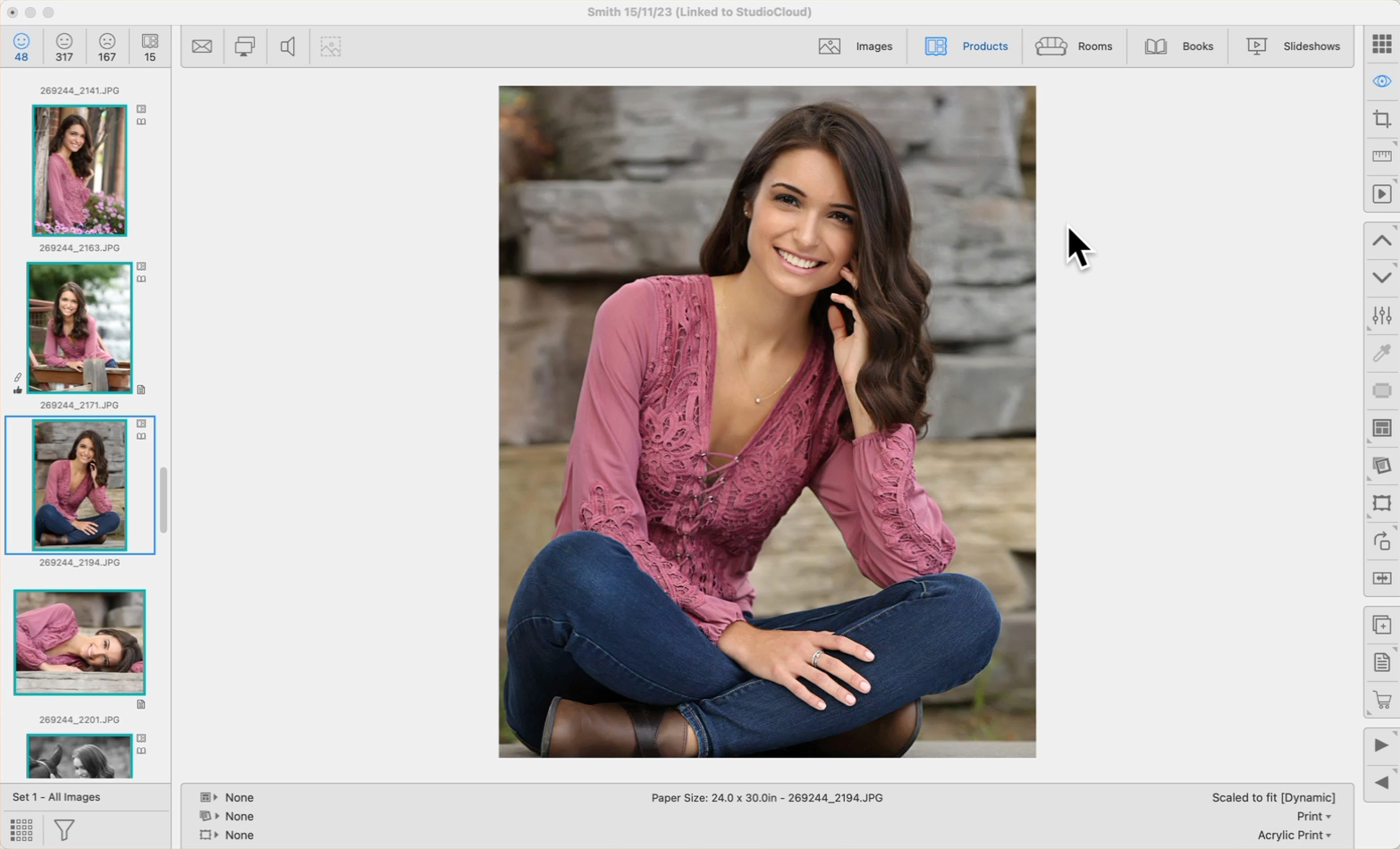
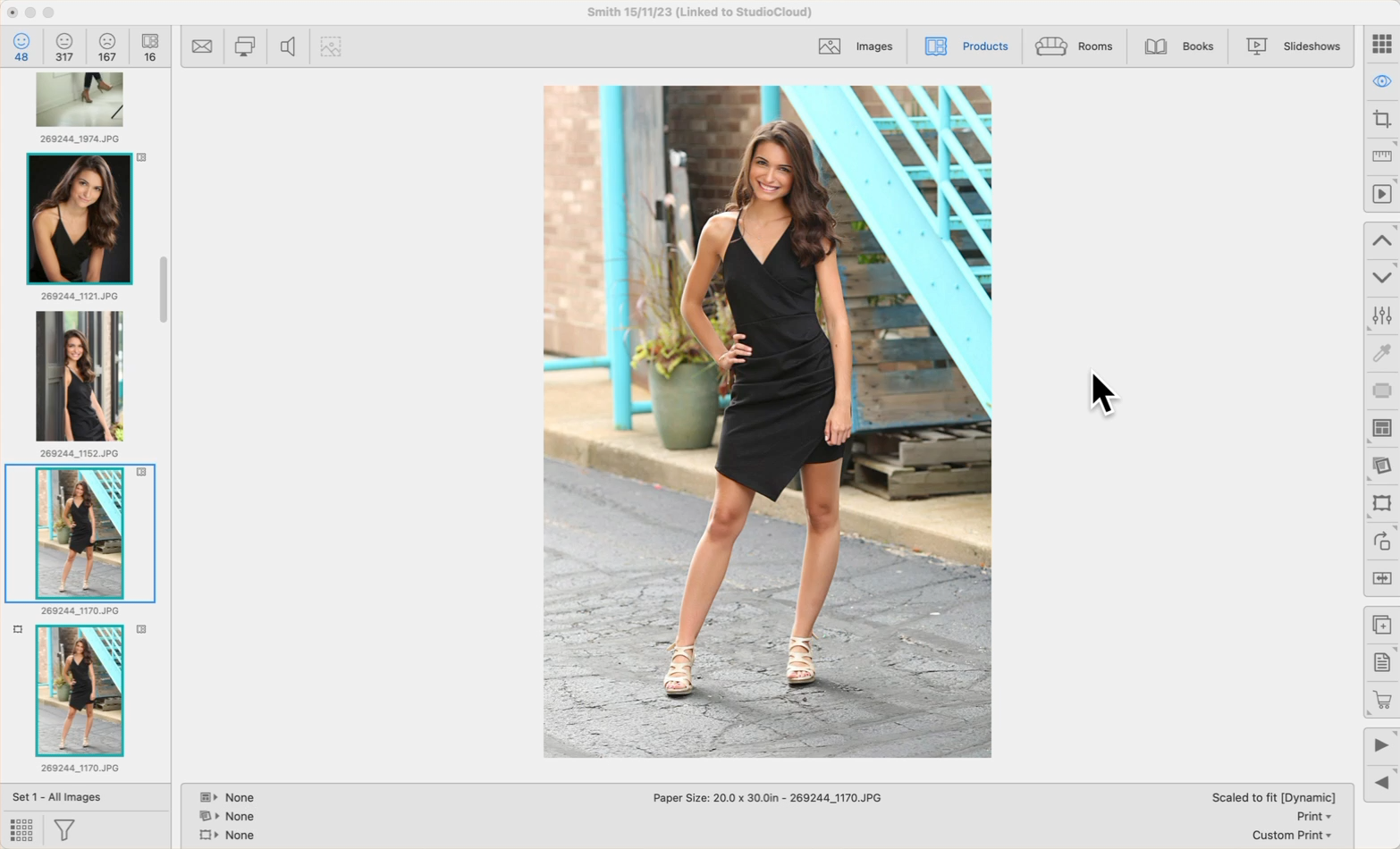
When Working with Products, Show Products view will magnify the selected product to fit within the display area. You can display up to 30 products at a time. In this view, you can add images to a product by dragging them from the Image List on the left side and dropping them into one of the product openings. Dropping a different image into the same opening will replace the existing image. You can swap images by dragging from one opening to another from within the same product or between products if you have more than one showing in the Display Area.
How to Access Show Products View
- Double-click a product(s) in Thumbnail view (or the Image List, Products tab) to have it displayed in Show Products view.
- Select a product(s) in Thumbnail view (or the Image List, Products tab) and click on the Show Products view button
 . It is located on the right-hand side under the Thumbnail view button.
. It is located on the right-hand side under the Thumbnail view button. - With a product selected, go to the top menu, View > Show Products.
- Drag Products into the display area from the Image list (Products tab). Pressing the "A" key on your keyboard will add the product to those already on display. Holding down the OptionAlt key while dragging or pressing the “V” key will replace the products already on display.
Using Show Products View
- The currently selected opening within a product will have a magenta border around it.
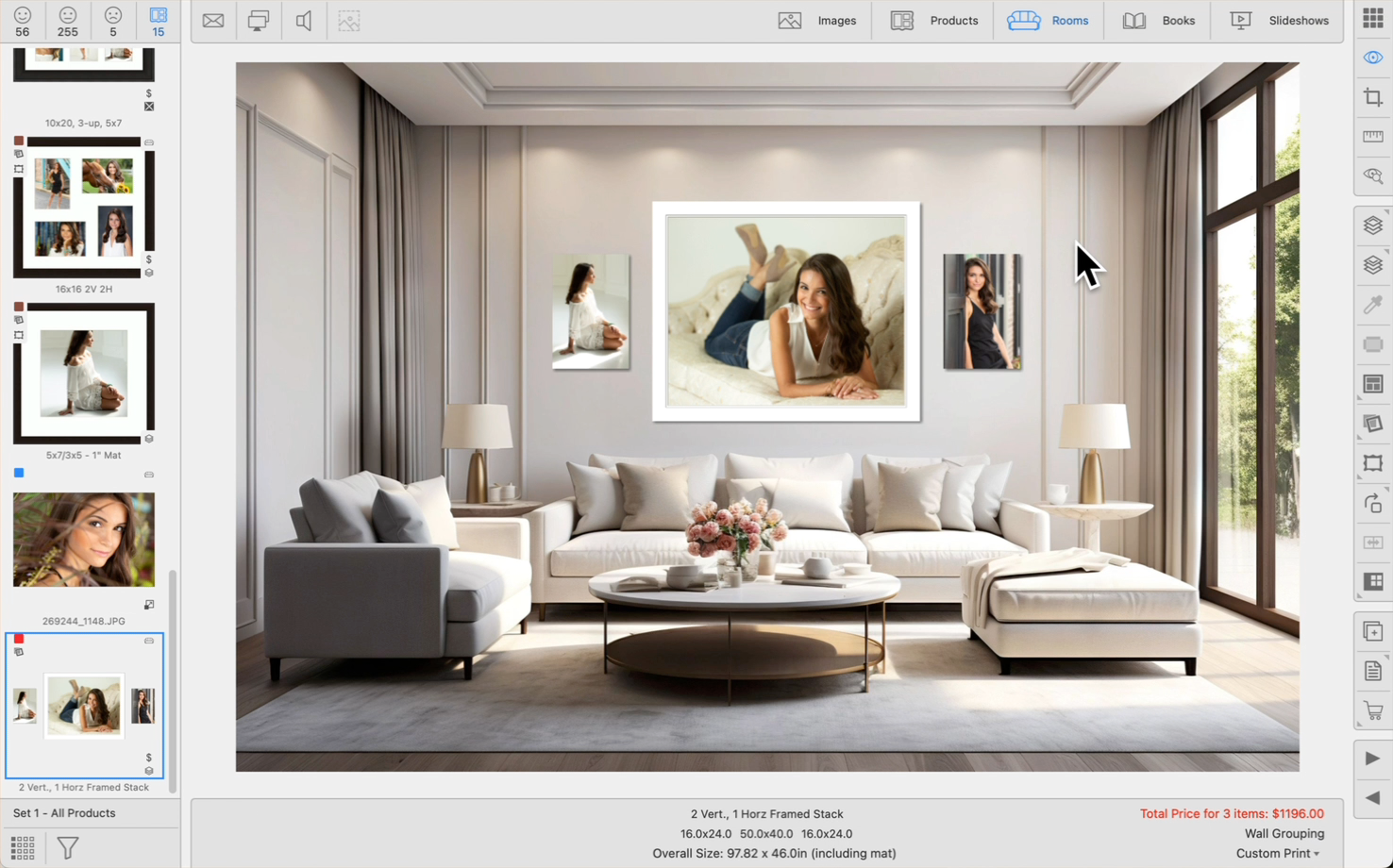
- If more than one product is being displayed, the currently selected product will have a colored border around it matching the product type. For example, a Print Product will have a blue border around it when selected. A Composite Product will have a green border around it when selected.
- If you are viewing a Gallery Wrap, only the front face of the product will be displayed. To view the wrap area as well as the face, go to Cropping view.
- Select one or more items and apply a tool from the toolbar. You can also right-click on an image in a product to access Image Effects, Presentation Options, and Borders.
- Use the Next
 and Previous
and Previous  tools to scroll through your products. Alternatively, use the Left and Right arrow keys on your keyboard.
tools to scroll through your products. Alternatively, use the Left and Right arrow keys on your keyboard. - To delete a product, right-click and select "Delete Product" from the popup menu. Alternatively, use the menu option Edit > Delete Selected Products.
- Order products using the Order Product tool
 . Click on Ordering to learn more.
. Click on Ordering to learn more.
- Drag and drop images into your product templates: While you can do this in Thumbnail view, it is easier to make adjustments and see detail if you are in Show Products view.
- Add frames and mats to your products: Because your products are magnified, this is the best way to view the details of the chosen frames and mats.
- Compare 2 or more products: This is a great way to compare products. You can swap images around, add Image Effects, and add a Virtual Style.
- Quick crops: Make general adjustments to cropped images. For detailed cropping, use Cropping view.
- Use the Previous
 and Next
and Next  Size tools to modify the size of your product.
Size tools to modify the size of your product. - Right-click on the Previous and Next Size tools to select a size from a popup menu.
- Right-click on a product and select a size from the popup menu.
- Use the Up and Down Arrow keys to change the size of selected products.
You can adjust the size of an individual item within a Wall Grouping. You must first select the individual item, not the Wall Grouping as a whole. Once selected, you can use the Previous ![]() and Next Size
and Next Size ![]() tools or the Up and Down arrow keys on your keyboard.
tools or the Up and Down arrow keys on your keyboard.
Stacked Templates
Stacked Wall Groupings work in much the same way. You must first select the individual item, not the Wall Grouping as a whole. Once selected, you can use the Stack tools ![]() or the Up and Down arrow keys on your keyboard to adjust the size.
or the Up and Down arrow keys on your keyboard to adjust the size.
Right-Click
- Right-click on the item and choose a size from the drop-down menu.
- Important note: The list of sizes that appears when you right-click is determined by the Paper Sizes folder in which the current size is categorized. For example, if you are working with a standard-size item, the right-click menu will only show other standard sizes available in that folder.
- The original wall grouping template will not be affected.

If you are using the "fixed price" method of pricing your Wall Grouping, a warning will pop up if you adjust the size of an individual item. You will be prompted to reevaluate the pricing of the product. Choosing "sum of parts" pricing avoids this issue. Click on Pricing Wall Groupings for more information.
- Drag and drop an image from the Image List onto an opening with a preexisting image in a product template. This will replace the existing image in that opening.
- Right-click on a product and select "Remove Image" from the popup menu.
- Right-click on an image and select "Go To Image." This will take you to Working with Images, where you can make adjustments.
Even after you populate a template with images, you can make adjustments to the product template.
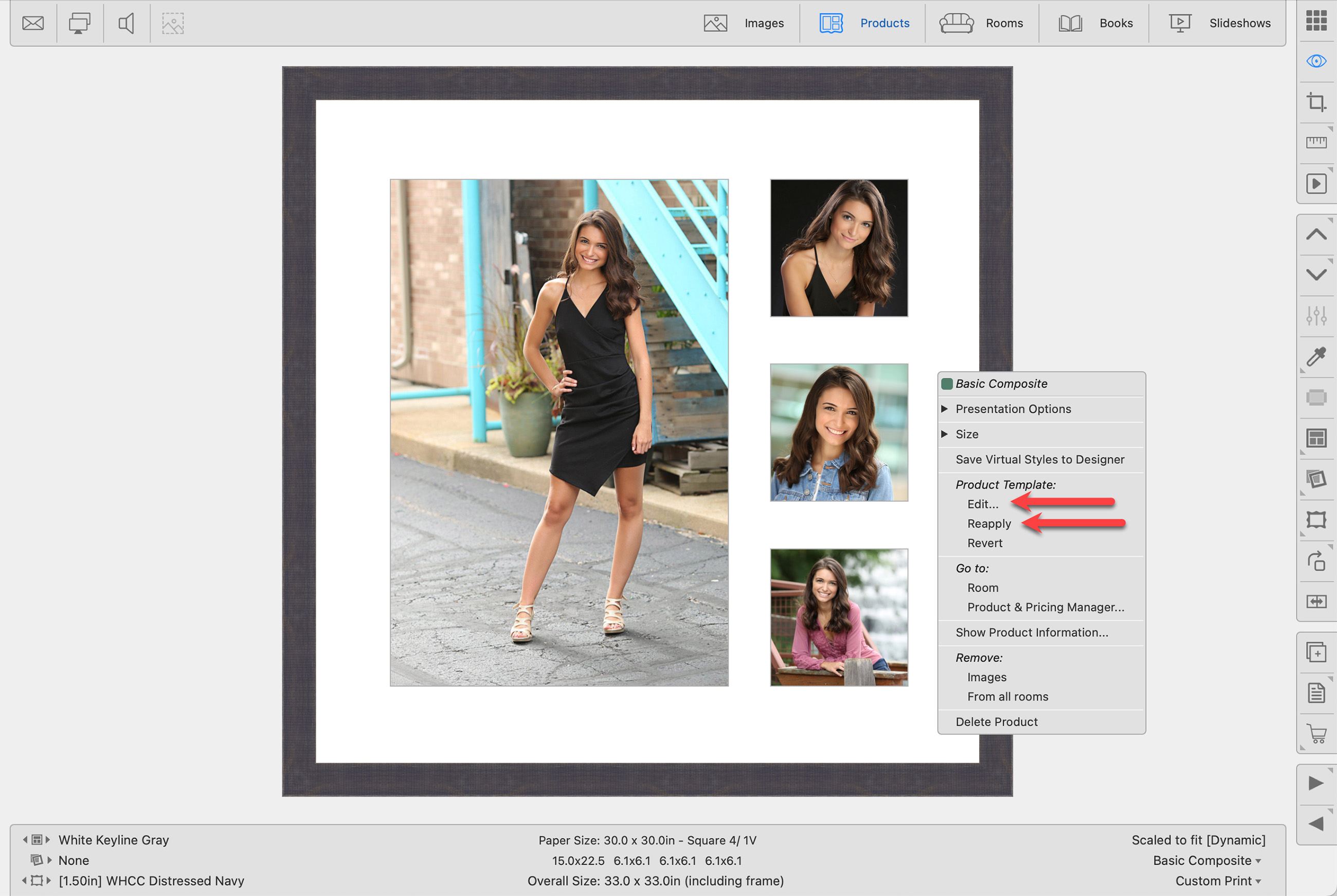
- Right-click on the product and select Edit. This will open the Product Editor with that product template selected. This feature is available when Working with Products and when Working with Rooms.

- Make any changes required to the template. Save the changes and close the Product Editor window.
- Right-click on the product once again and select Reapply to update the product with your modified product template.
You may want to make changes to the Product Template without modifying the existing one. In this case, before you make any changes to the existing product template, duplicate it first. You can rename the product template and save the changes. In this case, you wouldn't Reapply the product template, but rather locate it in the Resources Area and OptionAlt + drop it onto the existing product.
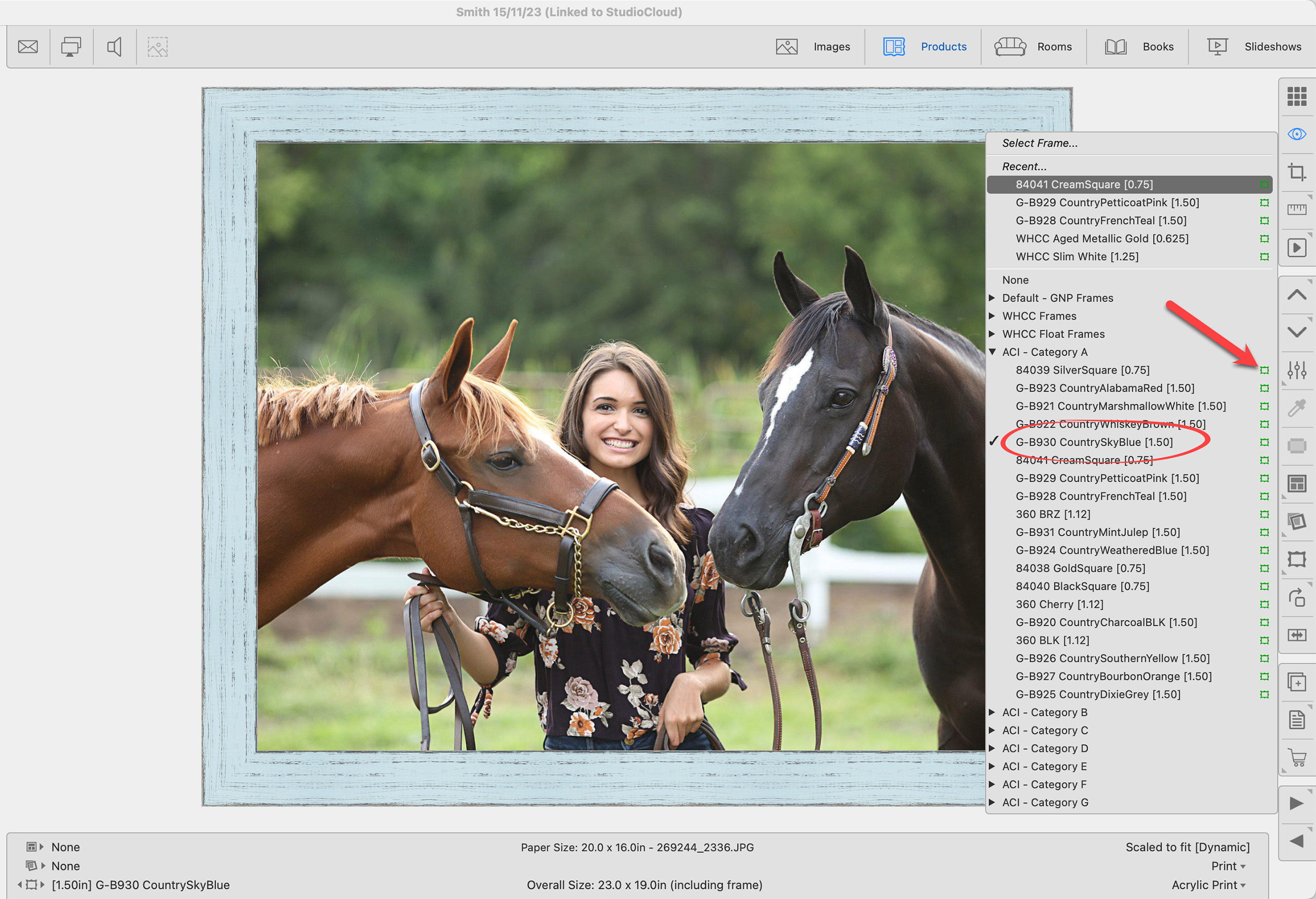
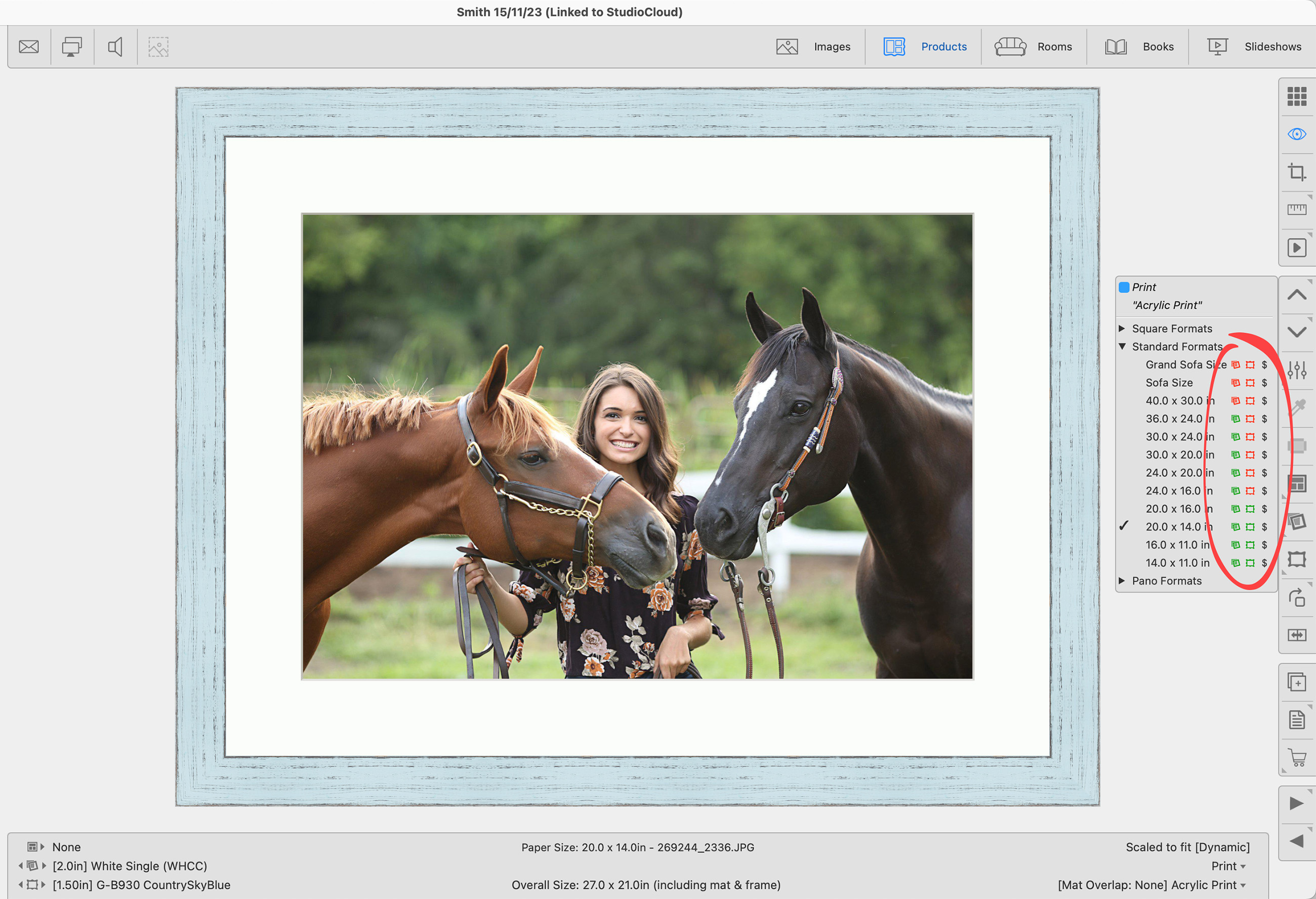
If you use the FPS pricing method for any frames or mats, you'll see a green or red frame tag on the right side of these frames/mats when you use the Frame or Mat tool. Frame Validation depends on the supplier's ability to create a frame specific to the size required for the print. If a frame tag is red, this means “based on information provided by the supplier, the frame is not available in the selected size. Custom sizes may be available by contacting the supplier's customer service dept.” If you've allowed custom sizes in your frame/mat group setup, it's assumed all sizes are available, and the tags will all be green.
Any product templates you create using the Product Editor will also show a red or green frame/mat tag.
Pre-Framed Prints
In the case of Pre-Framed Prints, only producible products will be shown in the Price List Items dialog. If you find the standard products available to be limiting, potentially choose a frame supplier with a wider array of products available. For example, GNP Framing offers custom-sized products. More print/frame/mat combinations will be available if the chosen supplier offers custom sizes. Custom sizes are typically priced at the next largest size, but in some cases, they may add an additional fee. Also, be aware that sizes 30x40 and larger may incur shipping surcharges.
It is important to note that a red frame tag does not prevent you from choosing or ordering a frame or mat. It simply serves as a warning to indicate that in your current setup, the frame or mat is not available from the supplier at that size.
![]() - This frame is available at the selected product size.
- This frame is available at the selected product size.
![]() - This mat is available at the selected product size.
- This mat is available at the selected product size.
![]() - This frame is NOT available at the selected product size.
- This frame is NOT available at the selected product size.
![]() - This mat is NOT available at the selected product size.
- This mat is NOT available at the selected product size.
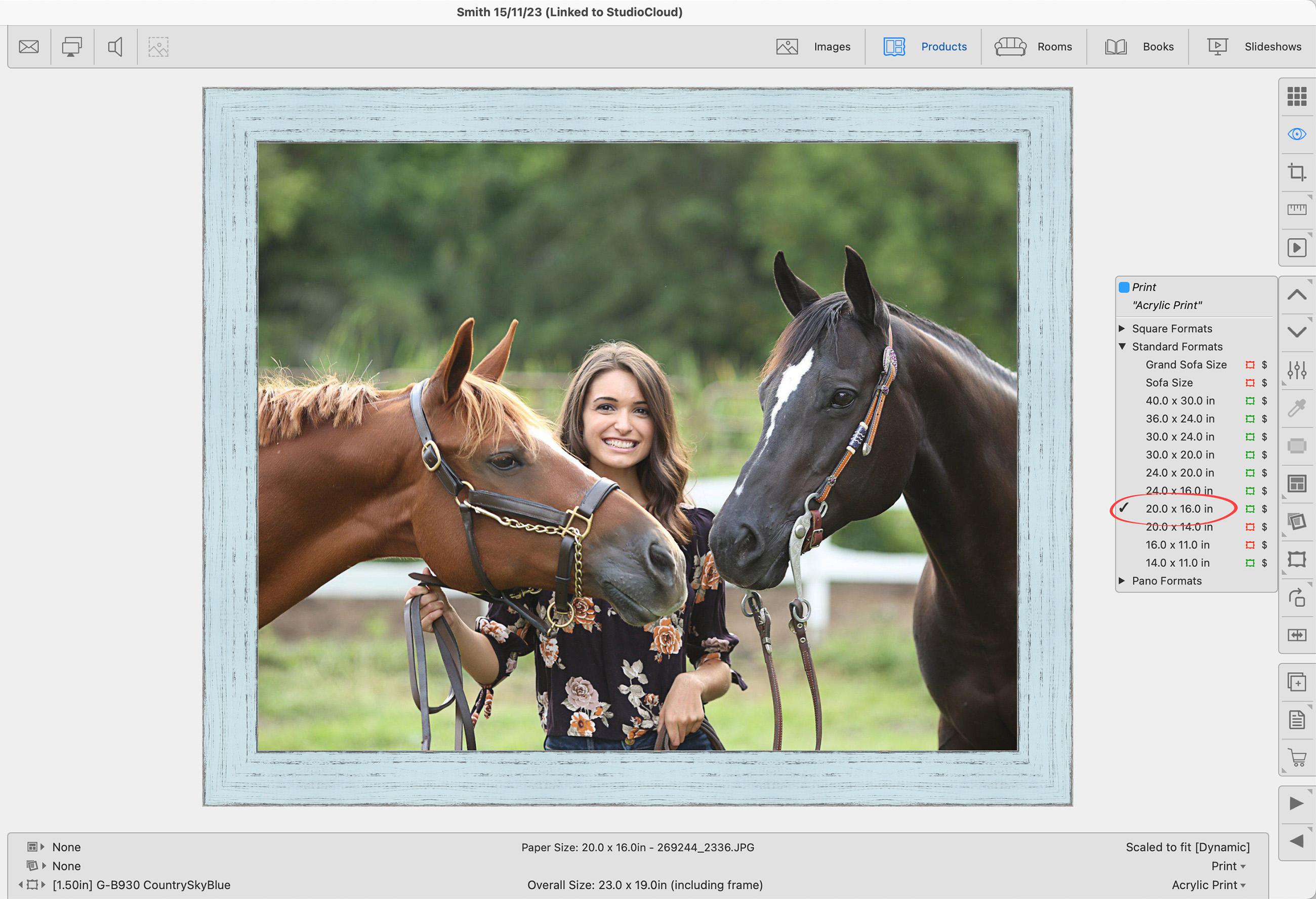
In the following example, we are framing a 16 x 20 print. It is a common size, so all of the ACI frames are available as indicated by the green frame tags.

This same concept works when using the Previous Size tool ![]() or Next Size tool
or Next Size tool ![]() in the right-hand toolbar. Once a frame is assigned, right-click on the Previous/Next Size tool to see available sizes.
in the right-hand toolbar. Once a frame is assigned, right-click on the Previous/Next Size tool to see available sizes.

If both a mat and frame, are applied, the red and green tags serve as an important indicator of which combinations are producible.

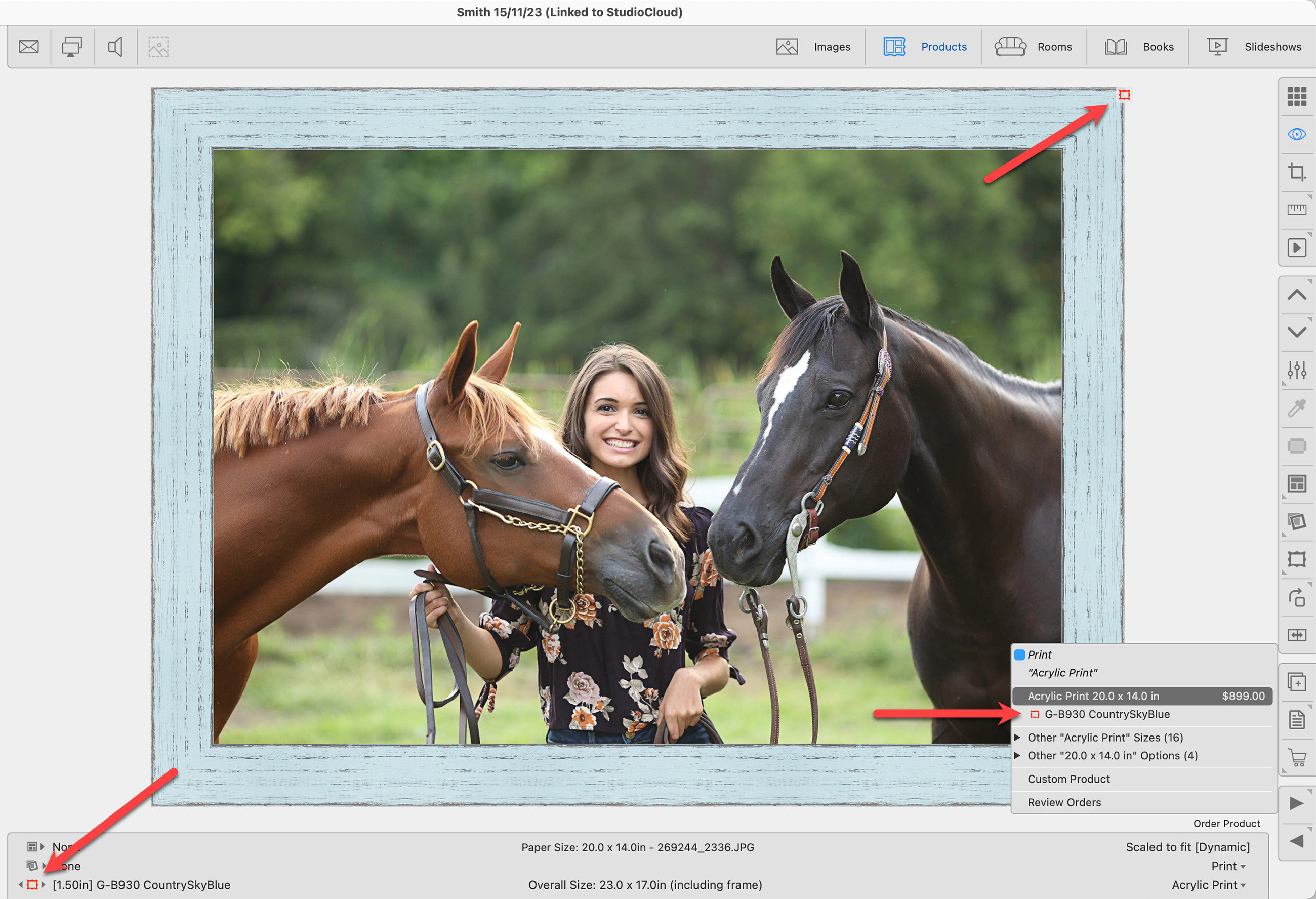
If you select a frame or mat with a red tag, the tags also appear in the upper right corner of the print, the bottom info bar, as well as in the Order Product popup menu.

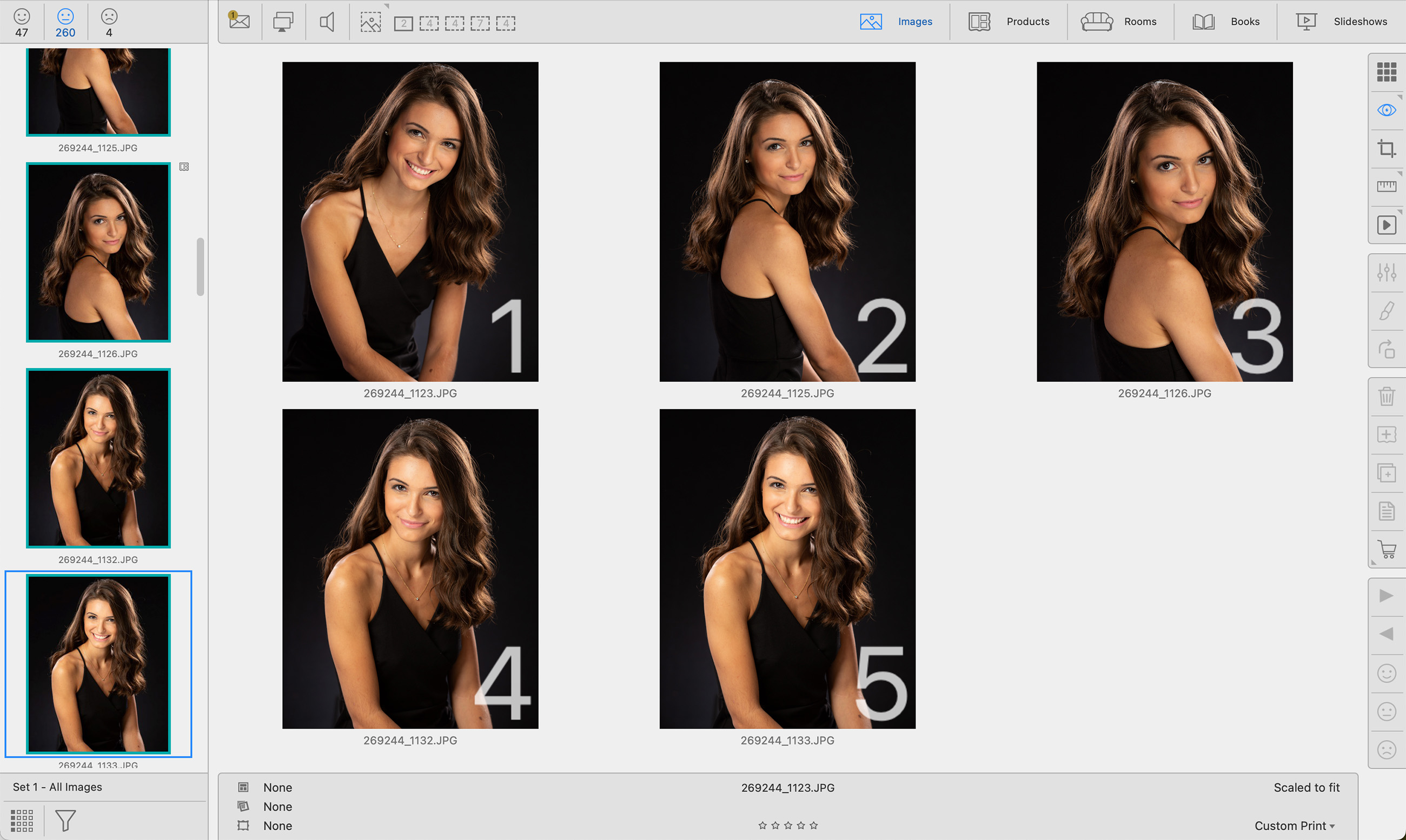
ProSelect allows you to overlay a "Selection Number" on each image or product. This feature assists clients in identifying and referencing specific images and products more easily. The selection number feature is effective on both the main screen and the presentation screen. This feature is available in Show view when Working with Images, Working with Products, as well as Working with Rooms.
The size, color, and opacity of the overlay numbers can be customized to fit the visibility needs of your clients. To adjust these settings, go to the top menu, ProSelectEdit > Settings > Display > Display Options > Selection Number Display.
Using Selection Numbers
- Temporary Overlay: By holding down the "N" key, you can overlay images with their respective selection numbers temporarily. This is useful for quick reference during discussions.
- Toggle Mode: For a more persistent display, you can enable Toggle mode in the Settings. With this mode activated, pressing the "N" key will turn the selection numbers on or off, allowing for a cleaner view when numbers are not needed.

If you are using light mode, and have applied a white frame to a product, it can sometimes be difficult to see. Hold down the Spacebar to temporarily turn your background black.
Tools Available in Show Products View
Use the Previous/Next Size tools to change the size of a product.
- The sizes available as well as the order in which they appear are based on the setup of your Paper Sizes.
- When first shown in Room view or Actual Size view, prints are sized at the "Starting Product Size" as specified in your Settings.
- Products using a product template will initially be shown at the template’s Design Size. Use the tools to size up or down.
- If you are using a fixed-sized template, the Previous/Next Size tools are inapplicable.
Right-Click Feature - For Prints and Gallery Wraps
There is a gray triangle in the corner of the Previous/Next Size tools. This indicates you have the option to right-click. When you right-click on either tool, a popup menu appears with a list of all the product sizes available. You can directly choose a size here.
- The sizes shown are based on the available product sizes within the assigned presentation option. This is also known as Product Filtering.
- Alternate sizes (based on Paper Sizes) can be displayed by holding the OptionAlt key and right-clicking on the tool. Sizes shown without a $ would require ordering as a Custom Product.


- The Product Type is listed at the top, followed by the Presentation Option.
- Use the drop-down arrow to view sizes within Paper Size folders.
- A checkmark appears next to the currently selected paper size.
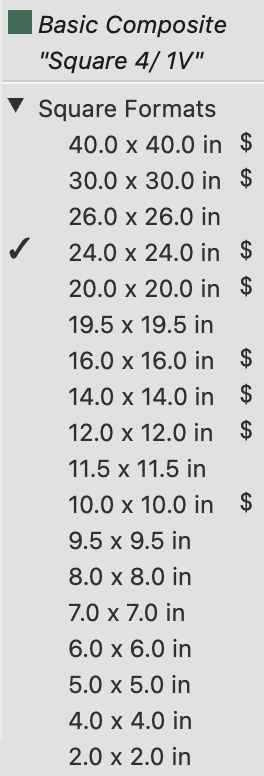
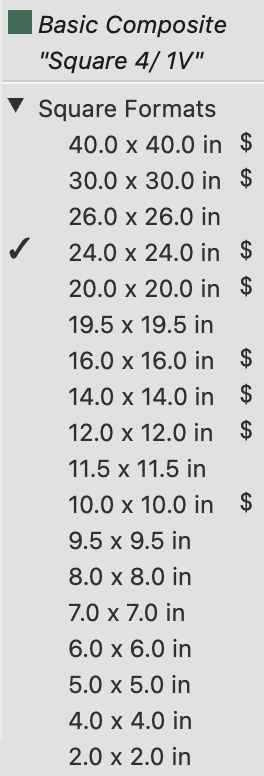
Right-Click Feature - For Product Templates
- For Fixed Size Templates, no other sizing options are available.
- For Dynamically Sized Templates, the sizes available will match the aspect ratio of the product. For example, if you are selecting a size for a square product template, only other square sizes will be available.

- The Product Type is listed at the top, followed by the Product Template Name.
- All paper sizes with the same aspect ratio will be listed. Those without a $ will need to be ordered as a Custom Product.
- A checkmark appears next to the currently selected paper size.
Want to reverse the order of your paper sizes? Click on Sorting Paper Sizes/Display Order to learn more.
Use the Previous/Next Size tools to change the size of a product.
- The sizes available as well as the order in which they appear are based on the setup of your Paper Sizes.
- When first shown in Room view or Actual Size view, prints are sized at the "Starting Product Size" as specified in your Settings.
- Products using a product template will initially be shown at the template’s Design Size. Use the tools to size up or down.
- If you are using a fixed-sized template, the Previous/Next Size tools are inapplicable.
Right-Click Feature - For Prints and Gallery Wraps
There is a gray triangle in the corner of the Previous/Next Size tools. This indicates you have the option to right-click. When you right-click on either tool, a popup menu appears with a list of all the product sizes available. You can directly choose a size here.
- The sizes shown are based on the available product sizes within the assigned presentation option. This is also known as Product Filtering.
- Alternate sizes (based on Paper Sizes) can be displayed by holding the OptionAlt key and right-clicking on the tool. Sizes shown without a $ would require ordering as a Custom Product.


- The Product Type is listed at the top, followed by the Presentation Option.
- Use the drop-down arrow to view sizes within Paper Size folders.
- A checkmark appears next to the currently selected paper size.
Right-Click Feature - For Product Templates
- For Fixed Size Templates, no other sizing options are available.
- For Dynamically Sized Templates, the sizes available will match the aspect ratio of the product. For example, if you are selecting a size for a square product template, only other square sizes will be available.

- The Product Type is listed at the top, followed by the Product Template Name.
- All paper sizes with the same aspect ratio will be listed. Those without a $ will need to be ordered as a Custom Product.
- A checkmark appears next to the currently selected paper size.
Want to reverse the order of your paper sizes? Click on Sorting Paper Sizes/Display Order to learn more.
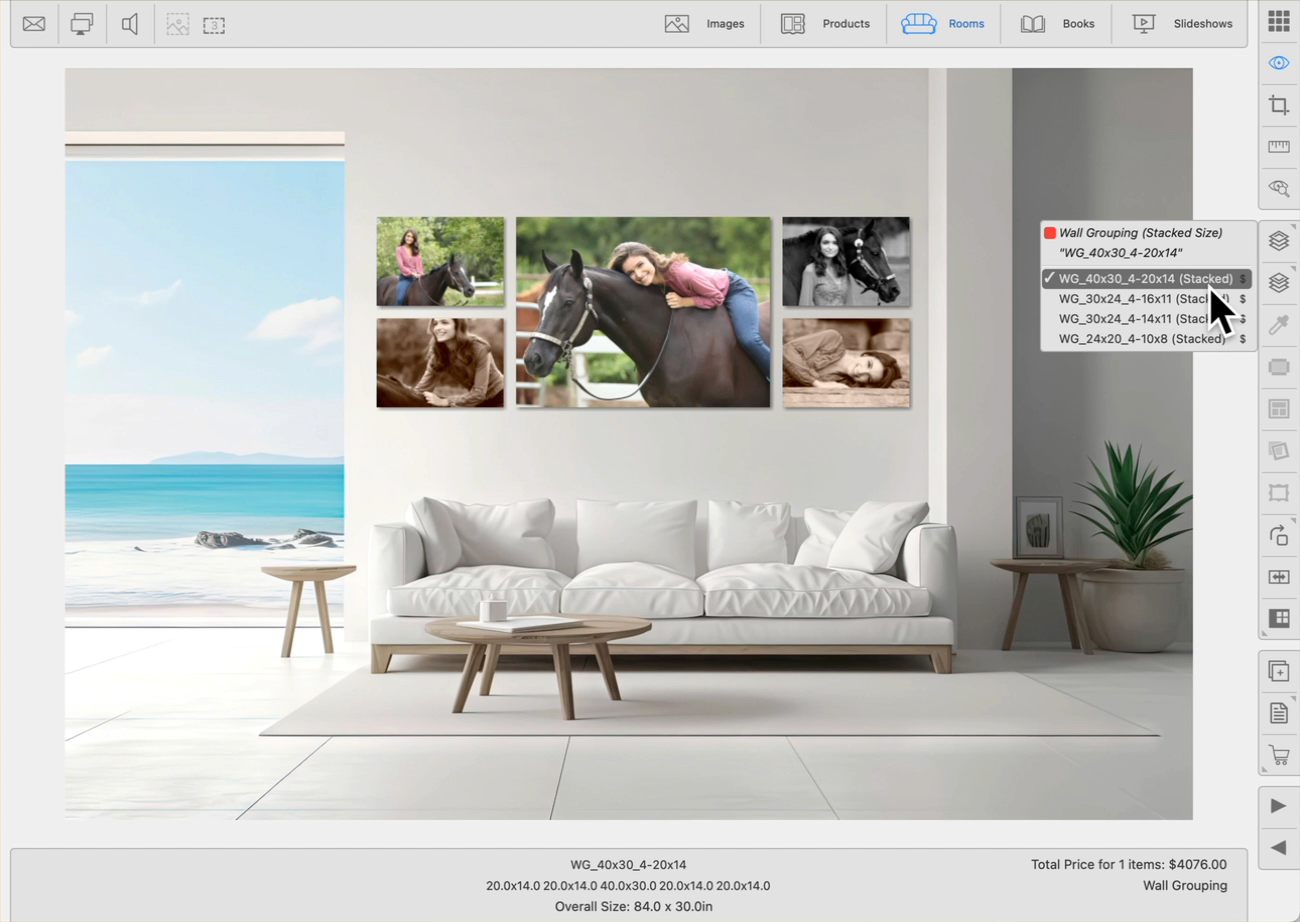
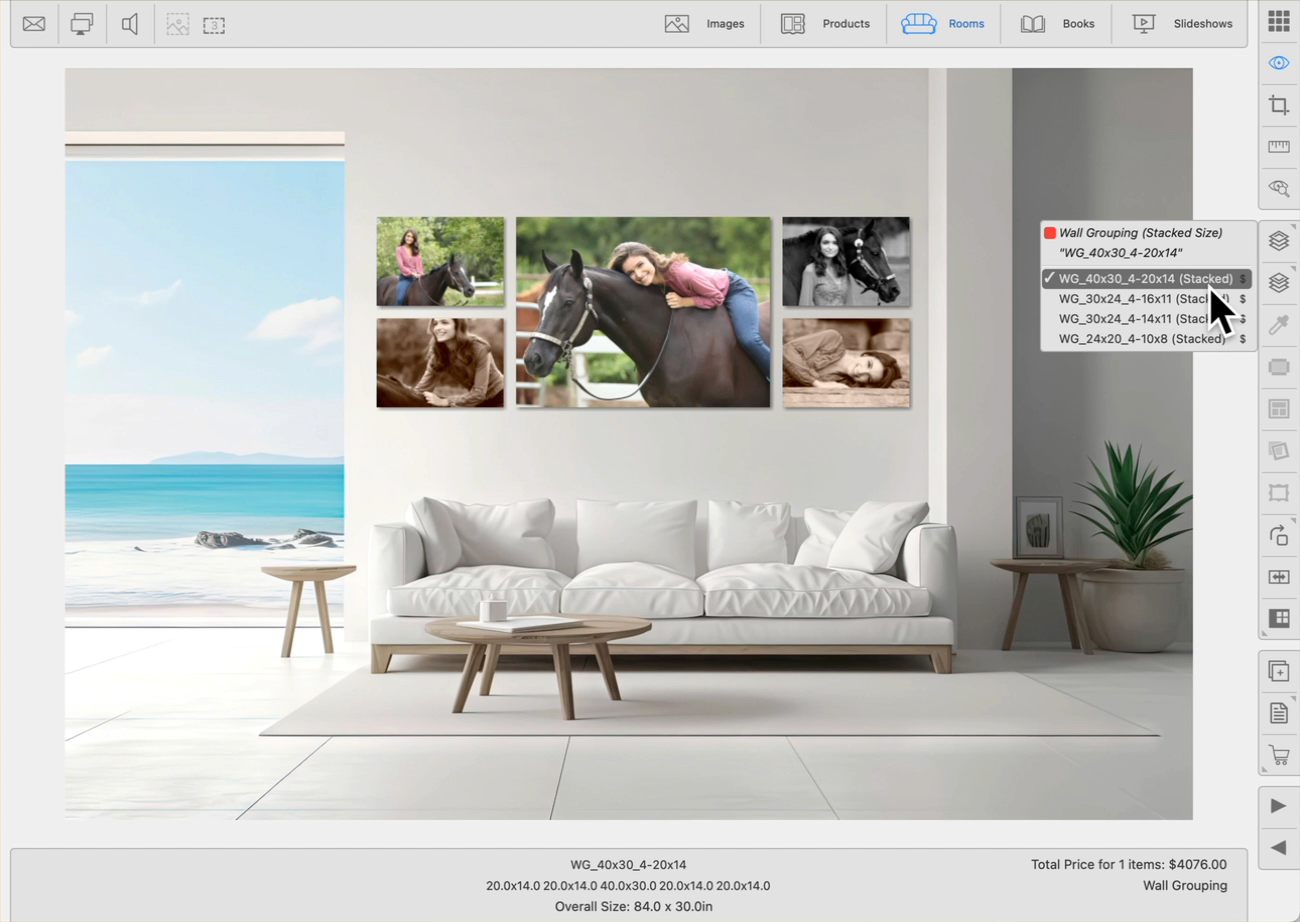
Use the Previous/Next Stack tools to cycle through your stacked sizes. Wall Groupings, for example, are always a fixed size. To show different sizing options, you can create Stacked Sizes in the Product Editor. Click on Using Stacked Templates to learn more.
- Click on the Previous
 or Next
or Next  Stack tools to go up or down a size.
Stack tools to go up or down a size. - Right-Click on the Previous
 or Next
or Next  Stack tool and choose a size from the list.
Stack tool and choose a size from the list.

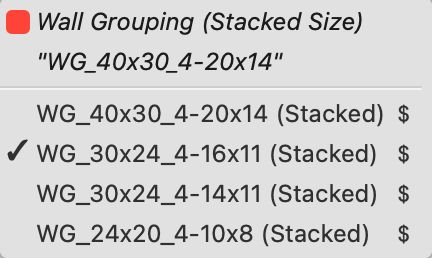
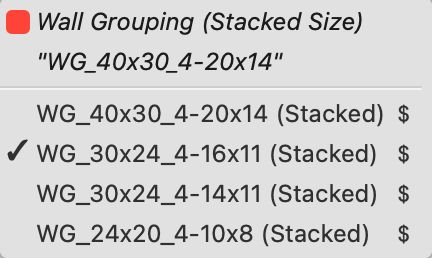
Right-Clicking on the Previous/Next Stack tool:

- The Product Type (Wall Grouping) is listed at the top, followed by the template name.
- All available stacked sizes will be listed.
- A checkmark appears next to the currently selected Stack.
Use the Previous/Next Stack tools to cycle through your stacked sizes. Wall Groupings, for example, are always a fixed size. To show different sizing options, you can create Stacked Sizes in the Product Editor. Click on Using Stacked Templates to learn more.
- Click on the Previous
 or Next
or Next  Stack tools to go up or down a size.
Stack tools to go up or down a size. - Right-Click on the Previous
 or Next
or Next  Stack tool and choose a size from the list.
Stack tool and choose a size from the list.

Right-Clicking on the Previous/Next Stack tool:

- The Product Type (Wall Grouping) is listed at the top, followed by the template name.
- All available stacked sizes will be listed.
- A checkmark appears next to the currently selected Stack.
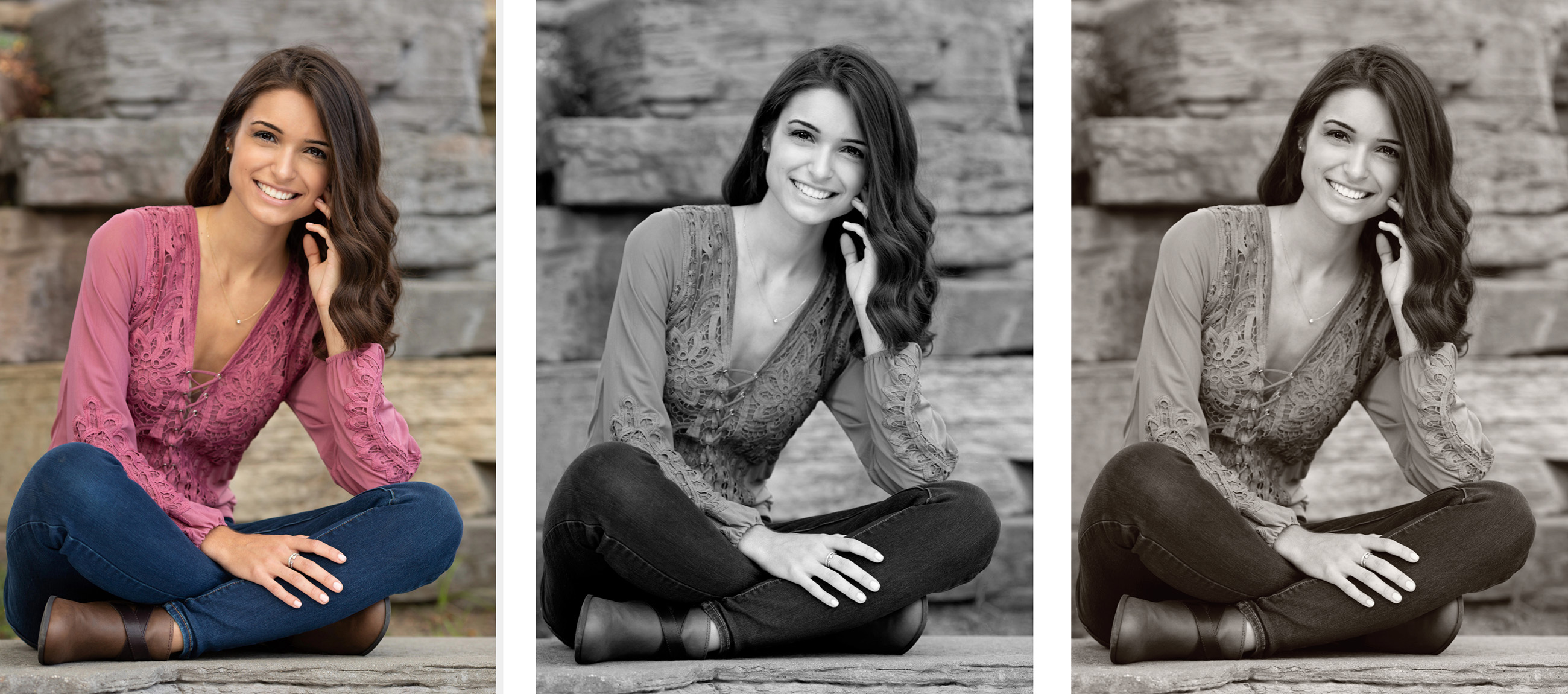
Select an image (or an image within a product) and click on the Apply Effect tool. You can choose to apply an image effect or a custom effect. For more information, click on Applying Effects.
Image Effects
- B&W: Use the keyboard shortcut "B" to apply.
- Special Tint: Use the keyboard shortcut "S" to apply.
- Original: Use the keyboard shortcut "O" to revert to the original.

- Low & High-Key Vignette: Size and strength can be adjusted by going to the top menu, ProSelectEdit > Settings > Image Effects > Local Effects > Vignette Adjustments.

Custom Effects
If you have created any custom Photoshop actions, they will be listed below the Image Effects. By default, ProSelect will duplicate the image once an effect has been applied. To configure Custom Effects, click on the "Manage Custom Effects" option. This will take you to Settings, Custom Effects Actions.

The Select Edge / Style Color tool allows you to customize the color of your applied Gallery Wrap Edge or Virtual Style. A Virtual Style or Gallery Wrap Edge must be applied first before using this tool.
- Click on the Select Edge / Style Color tool.
- Select which layer of the style you wish to customize. (Gallery Wrap edge treatments work in the same way.)
- Use the red color guide circle to navigate around your image. As you navigate, the color of your selected layer will change.
- Once you have navigated over a color you want to choose, click the mouse. The color is then applied to the selected layer.
- Repeat the process for all layers.
- To exit, click anywhere outside the product.

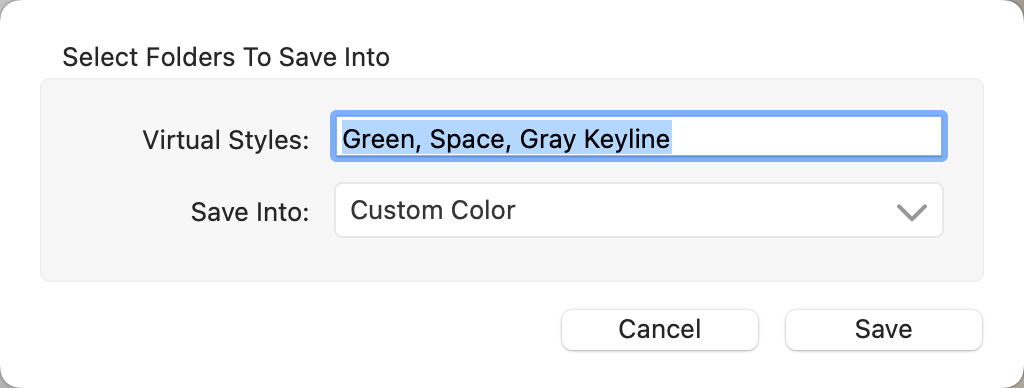
Saving a Custom Color
After creating a custom-colored Virtual Style or Edge, you can save it for future use.
- For Virtual Stryles, go to the top menu, Products > Traditional Mats & Virtual Styles > Save Virtual Styles to Designer. Alternatively, right-click on the product and select "Save Virtual Styles to Designer."
- For Gallery Wrap Edge Treatments, go to the top menu, Products > Gallery Wraps > Save Edge Treatments to Designer. Alternatively, right-click on the product and select "Save Edge Treatments to Designer."

- Create a name for the custom-colored item.
- Choose which folder to save it into within the designer. We recommend creating a Custom Color folder.
- Click the Save button.
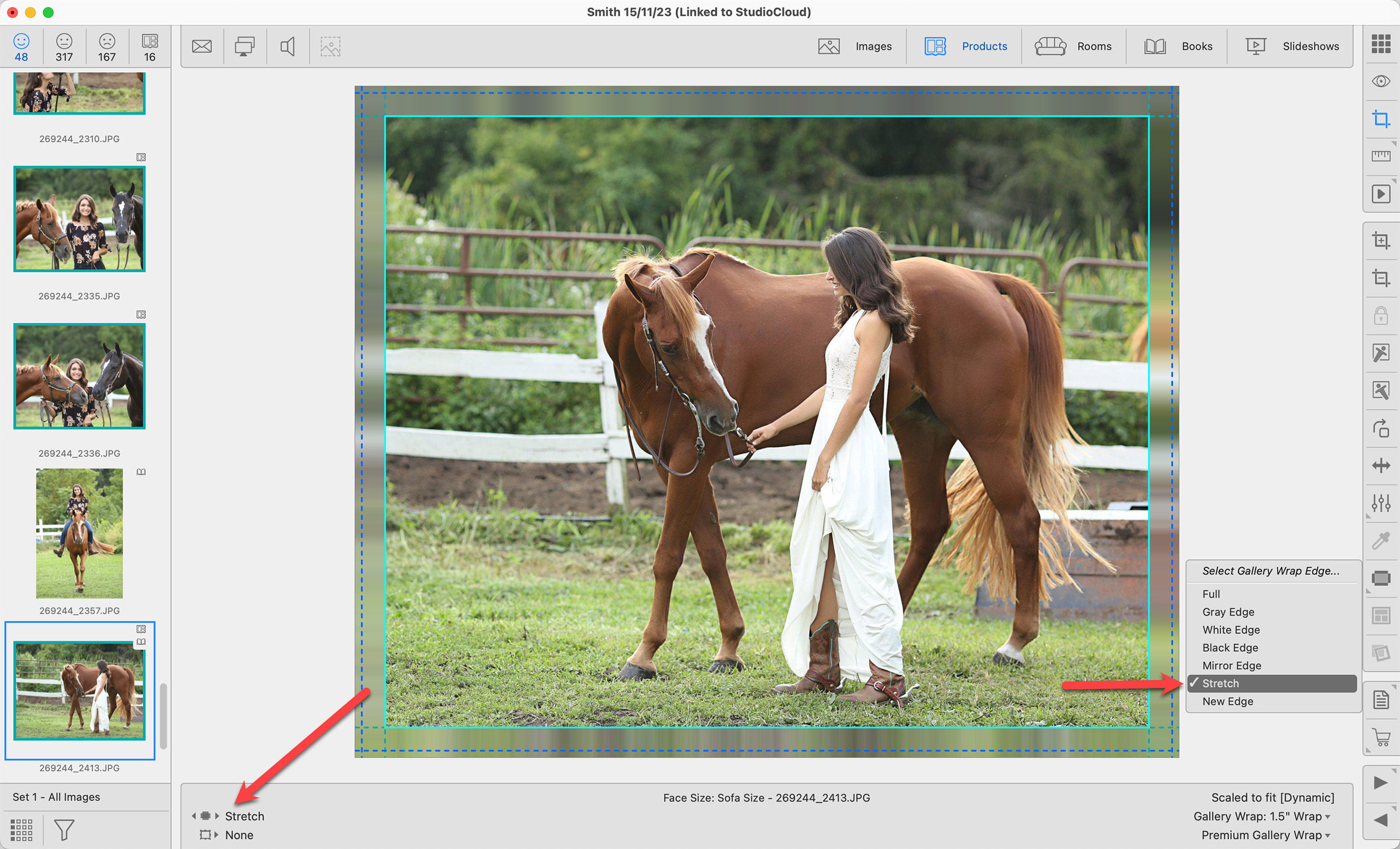
You can apply a gallery wrap edge to your product when in any View mode, but we recommend using Cropping view. In other View modes, only the face of the gallery wrap is visible. When working in Cropping view, the edges are visible as well.
Click on the Select Gallery Wrap Edge tool in the toolbar to see the drop-down menu of available edges. Gallery Wraps must have an edge applied. By default, Gallery Wrap Edges are set to "full." Open the Gallery Wrap Edges dialog by going to the top menu, Products > Gallery Wraps > Edge Treatments to add or edit your edges.
The currently applied Gallery Wrap Edge is shown in the left column of the Info Bar.

The Select Edge / Style Color tool ![]() allows you to customize the color of an applied solid color edge. After creating a custom-colored edge, you can save it for future use. Click here to learn more.
allows you to customize the color of an applied solid color edge. After creating a custom-colored edge, you can save it for future use. Click here to learn more.
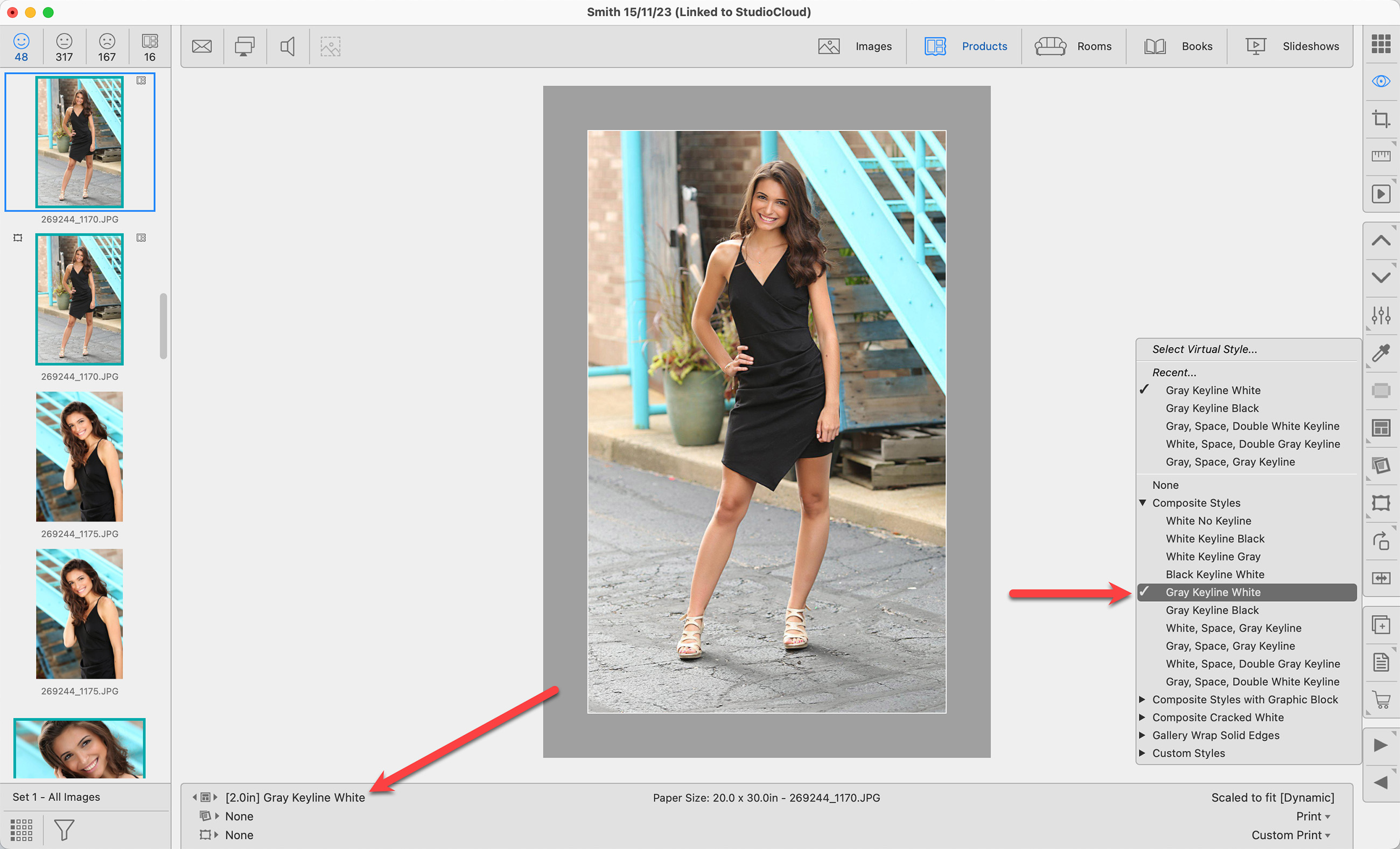
You can apply a Virtual Style to your image or product when in any View mode. Click on the Virtual Style tool in the toolbar to view the drop-down menu of available styles. Recently selected styles appear at the top. To remove the Virtual Style, select "none" from the list.
Virtual Styles are set up in the Designer dialog. Go to the top menu, Products > Traditional Mats & Virtual Styles > Designer.
The currently selected Virtual Style is shown in the left column of the Info Bar. The image is "pushed in" to allow space for the applied Virtual Style. The paper size remains the same. Click on Borders Inwards vs Borders Outwards to learn more about options for composite products with virtual styles applied.

The Select Edge / Style Color tool ![]() allows you to customize the color of an applied Virtual Style. After creating a custom-colored Virtual Style, you can save it for future use. Click here to learn more.
allows you to customize the color of an applied Virtual Style. After creating a custom-colored Virtual Style, you can save it for future use. Click here to learn more.
You can remove all applied mats, frames, & virtual styles simultaneously by holding the OptionAlt key and then pressing the DeleteBackspace key on your keyboard.
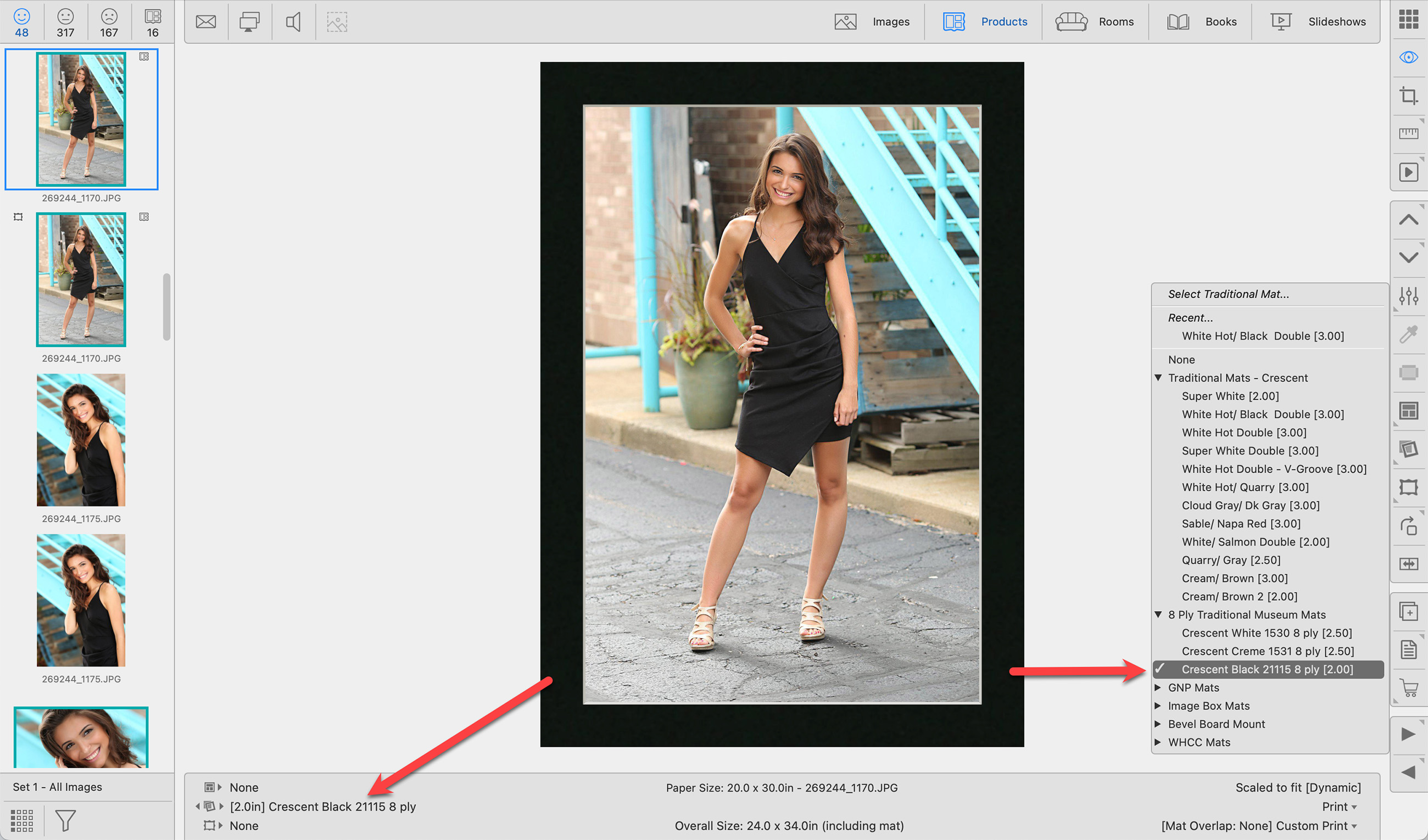
You can apply a Traditional Mat to your image or product when in any View mode. Click on the Traditional Mat tool in the toolbar to view the drop-down menu of available mats. Recently selected mats appear at the top. To remove a mat, select "none" from the list.
Mats are set up in the Mat Designs dialog. Go to the top menu, Products > Mats > Mat Designs. By default, ProSelect uses standard mat overlap settings of 0.25" for sizes up to 30 inches. For larger sizes, a mat overlap of 0.375 is applied. To adjust these settings, go to the top menu, Products > Traditional Mats & Virtual Styles > Traditional Mat Overlap.
- The currently selected mat is shown in the left column of the Info Bar.
- The overall size, including the mat, is listed in the center column. Traditional Mats are set on top of the print, so the overall size of the product is the paper size + the mat size.
- If a mat has been applied to a product, the Traditional Mat tag
 will appear on the thumbnail.
will appear on the thumbnail.

If you notice red mat tags ![]() next to your mats, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags.
next to your mats, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags.
You can remove all applied mats, frames, & virtual styles simultaneously by holding the OptionAlt key and then pressing the DeleteBackspace key on your keyboard.
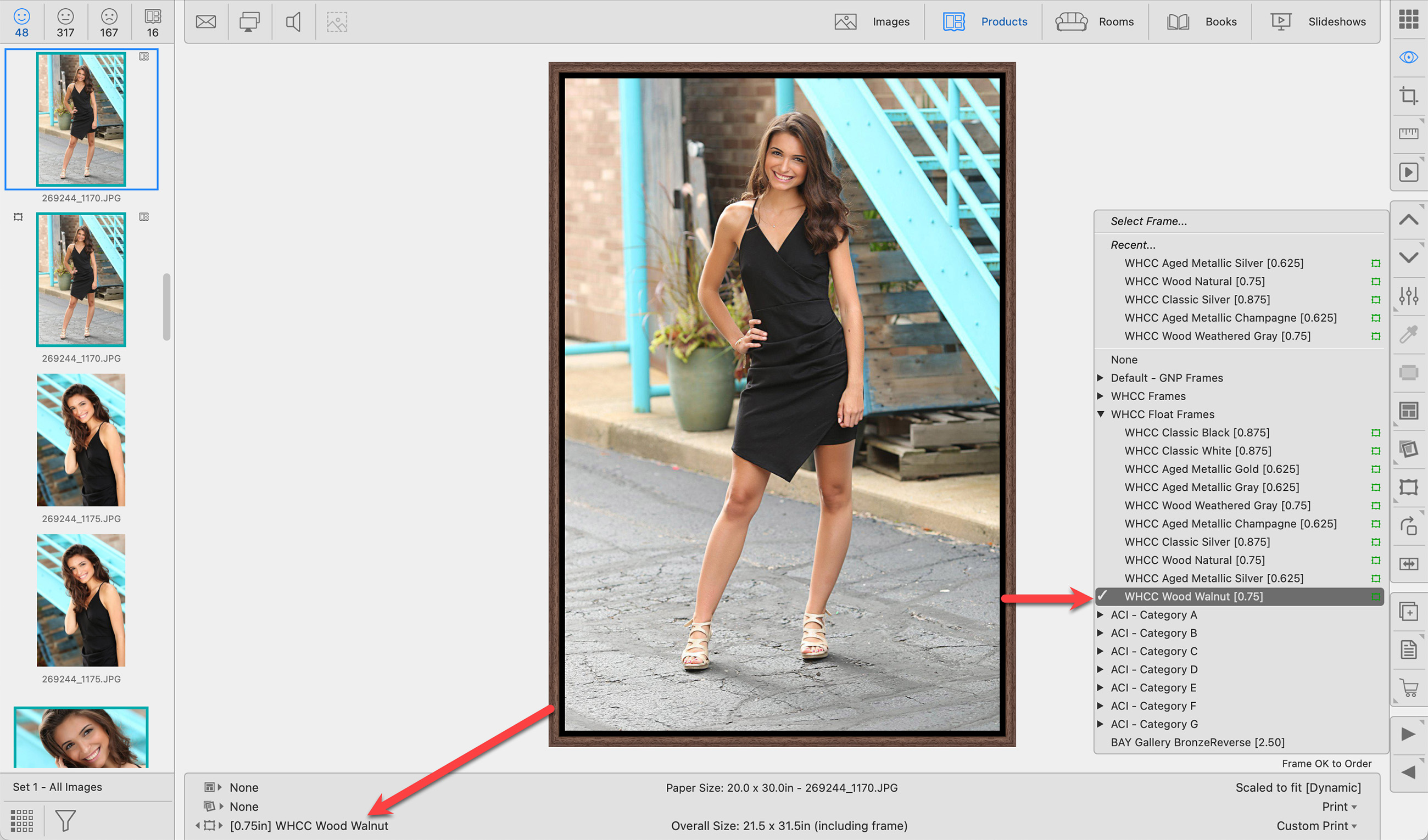
You can apply a Standard Frame to your image or product when in Thumbnail, Show, or Actual Size view. Click on the Frame tool in the toolbar to view the drop-down menu of available frames. Recently selected frames appear at the top. To remove a frame, select "none" from the list.
- Frames are set up in the Manage Frames dialog. Go to the top menu, Products > Frames > Manage Frames.
- The currently selected frame name and molding width are shown in the left column of the Info Bar.
- The overall size, indicating the outside dimension, including the frame is listed in the center column.
- If a frame has been applied to a product, the frame tag
 will appear on the thumbnail.
will appear on the thumbnail.

- If you notice red frame tags
 next to your frames, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags.
next to your frames, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags. - Displaying the frame molding width in square brackets next to the name is a preference. You can turn this feature off by going to the top menu, ProSelectEdit > Display > Display Options.
- Fixed Corner Frames are not available using the Select Frame tool. They are a product template and must be accessed using the template resource area.
You can remove all applied mats, frames, & virtual styles simultaneously by holding the OptionAlt key and then pressing the DeleteBackspace key on your keyboard.
This will rotate the selected Image/Product/Crop/Item 90 degrees clockwise.
- When rotating a product, the images in the template are NOT rotated. By Right-clicking on the Rotate tool, you have the option of rotating the images as well as the product template.
- Hold OptionAlt when rotating to rotate counterclockwise.
Use the shortcut Cmd + RControl + R to rotate an image or product.
You can mirror a product template using the Flip Product Horizontal tool.

You can duplicate an image, product, or room using the Duplicate tool.
- When duplicating images, each copy retains the original filename but has its own thumbnail.
- This feature is particularly useful when you want to view or order the same image/product with different effects.
- Simply duplicate the item and apply distinct effects to each copy. You can then select and display both copies, allowing for easy comparison of the different effects applied.
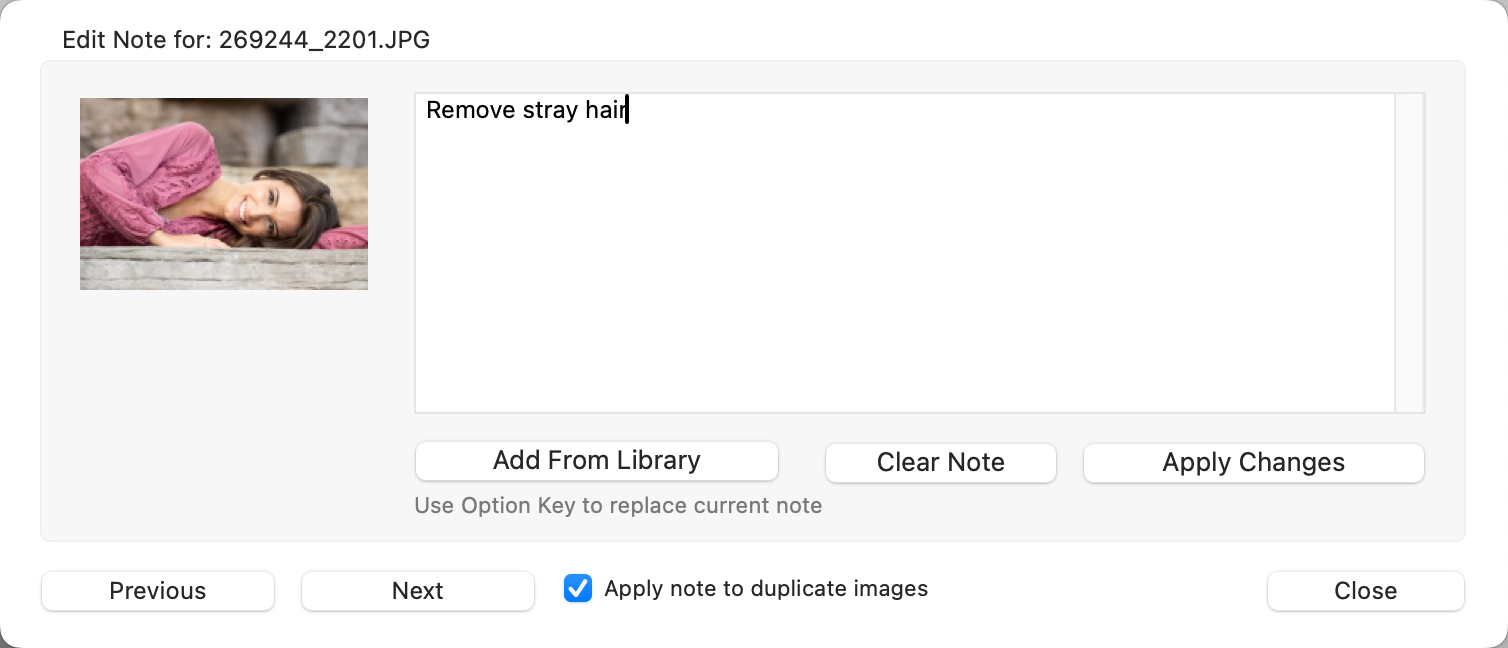
You have the option to add notes to images, products, books, or rooms. Notes are used as a reminder of any special changes that need to be applied to the images in a product, general product notes, or order requests. Click on Notes to learn more about where notes appear throughout ProSelect.
- Select an image, product, or room and click on the Notes tool.
- The Notes dialog will open.
- You can manually add your own notes or add a note from your Notes Library.

- Use the Previous and Next buttons to scroll through and add notes to other images/items within the set.
- If duplicate images appear, check this box to apply the note to duplicates as well.
- Use the Clear Note button to remove any notes.
- Click the Apply Changes button when you have finished adding or editing the note.
- You can add the same note to more than one image at a time by selecting all the relevant images before clicking on the Note tool.
- Notes added in Working with Images are applied to the individual image.
- Notes added in Working with Products or Working with Rooms are applied to the whole product or whole room. Not the individual image.
Right-Click
The Notes tool also has a right-click option. When you right-click, a drop-down menu of the Library Notes appears. You can select a commonly used note and add it. In this case, the note will be added without opening the Notes dialog.

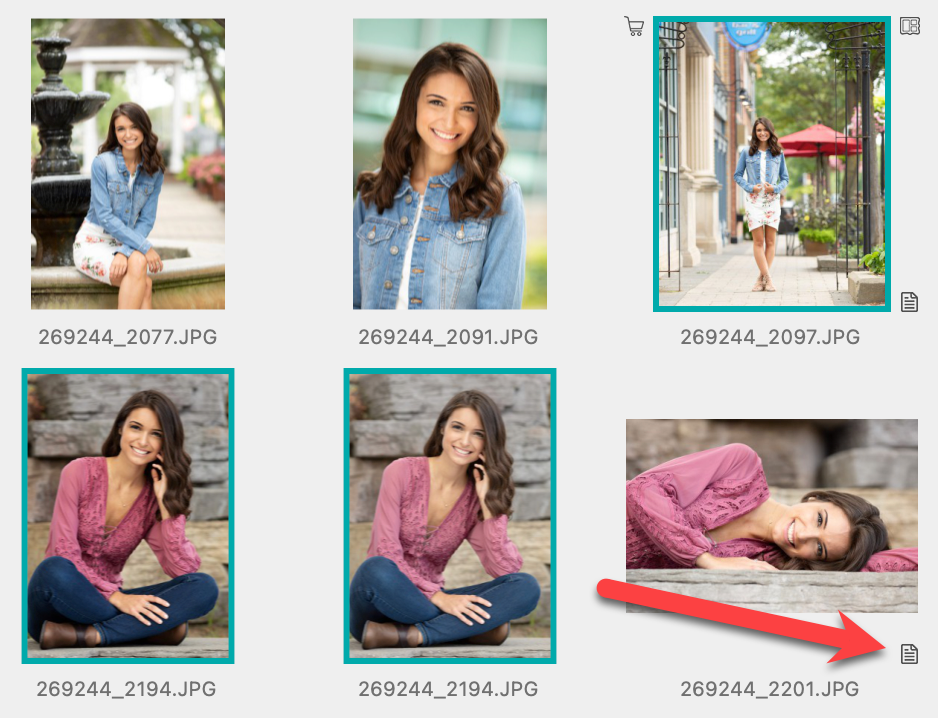
Notes Tag
All items with notes attached will have a small Notes tag ![]() at the bottom-right corner of the thumbnail image.
at the bottom-right corner of the thumbnail image.

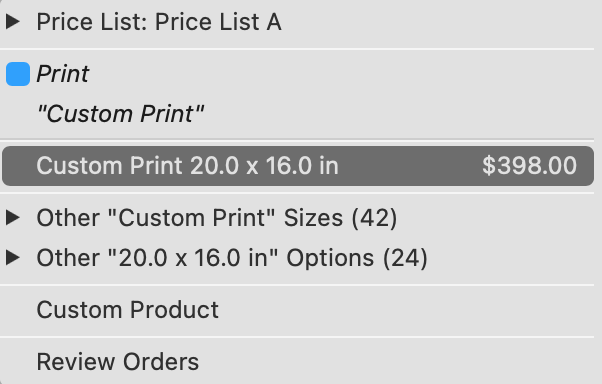
The Order Product tool (shopping cart) allows you to add the selected product(s) to an order. Ordering can be done from any View mode. You can order products one at a time, or multiple products at a time. Once you click on the Order Product tool, a menu will appear that includes the product(s) you wish to order and other options associated with that product.

Click on the product you wish to order from the list. The product will be added to the Client's order.
Click on Ordering for more information.
Use the Next and Previous tools to navigate through your images, products, rooms, or slideshow slides.
- Use the Left and Right Arrow keys on your keyboard to navigate through your images, products, and slides.
- Use Shift + Left and Right Arrow keys to navigate through your rooms.
Jump in Groups
If you hold the OptionAlt key while clicking on the Next or Previous tool, the next group of items will be displayed. This group can be between 2 and 30 items. You can select the group size by right-clicking on the Next or Previous tools. This feature is only available in Show view and Cropping view.
Use the Next and Previous tools to navigate through your images, products, rooms, or slideshow slides.
- Use the Left and Right Arrow keys on your keyboard to navigate through your images, products, and slides.
- Use Shift + Left and Right Arrow keys to navigate through your rooms.
Jump in Groups
If you hold the OptionAlt key while clicking on the Next or Previous tool, the next group of items will be displayed. This group can be between 2 and 30 items. You can select the group size by right-clicking on the Next or Previous tools. This feature is only available in Show view and Cropping view.
- When in Show Products view, you can hold the OptionAlt key down and drag an image's position within the opening. You can also do this in Cropping view without holding OptionAlt.
- To remove an image from an opening, select it and push the DeleteBackspace key.
- To remove a product from the display area, select it and push the DeleteBackspace key.
- Load the same image into ALL openings in the template by holding the Shift key down as you drop the image into an opening.
- Click here to view all the Show view shortcuts.