 Cropping View
Cropping View
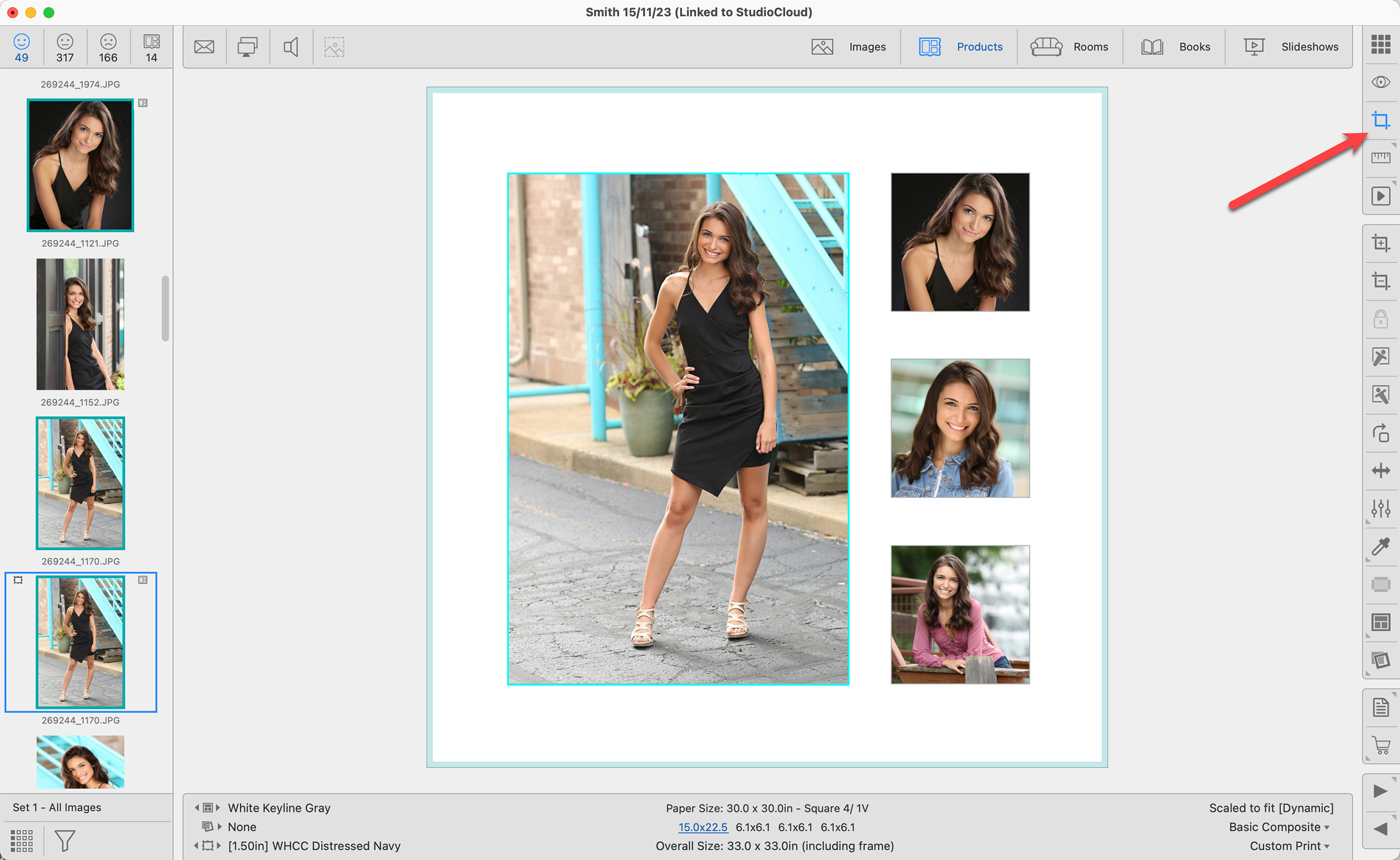
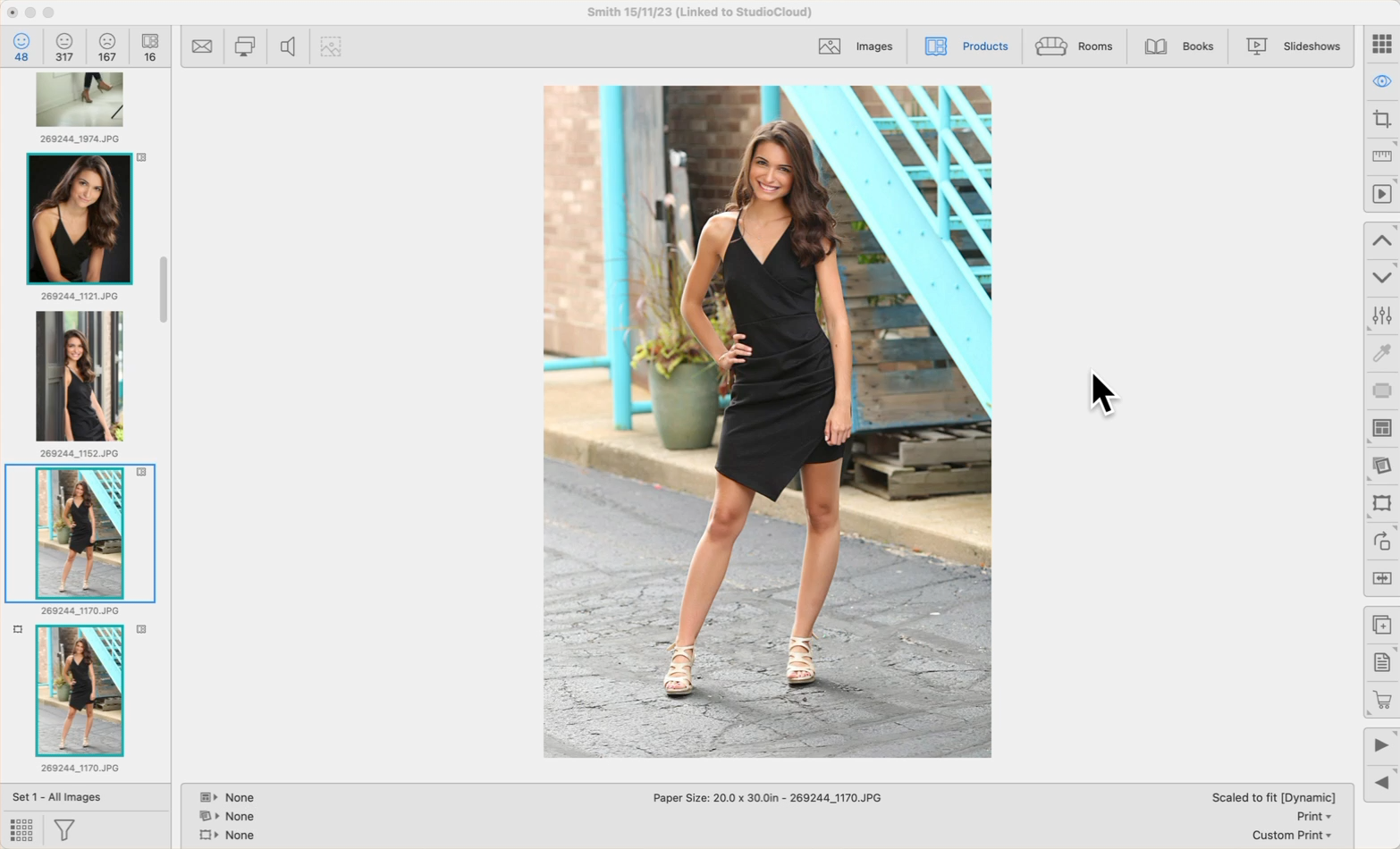
When Working with Products, Cropping view will show the selected products scaled to fit in the Display Area. In this view, you can alter the size and position of the images in each of the products’s openings. The currently selected opening is framed with a cyan colored border.
If you have assigned a frame or mat to the product, it won't be shown in this view. Rather, the amount of frame or mat overlap at the edge of the product is shown in a light cyan color.
How to Access Cropping View
- Select a product(s) in Thumbnail view (or the Image List, Products tab) and click on the Cropping view button
 . It is located on the right-hand side under the Show Products view button.
. It is located on the right-hand side under the Show Products view button. - Select a product(s) in Thumbnail view (or the Image List, Products tab) and press the "C" key on your keyboard. Pressing "C" will toggle between Show Products view and Cropping view.
- With a product selected, go to the top menu, View > Cropping.
- When in Show Products view, click on the Cropping view button, or press the "C" key on your keyboard.
- Drag Products into the display area from the Image list (Products tab). Pressing the "A" key on your keyboard will add the product to those already on display. Holding down the OptionAlt key while dragging or pressing the “V” key will replace the products already on display.

Using Cropping View
- Images dropped into an opening are automatically centered within the opening.
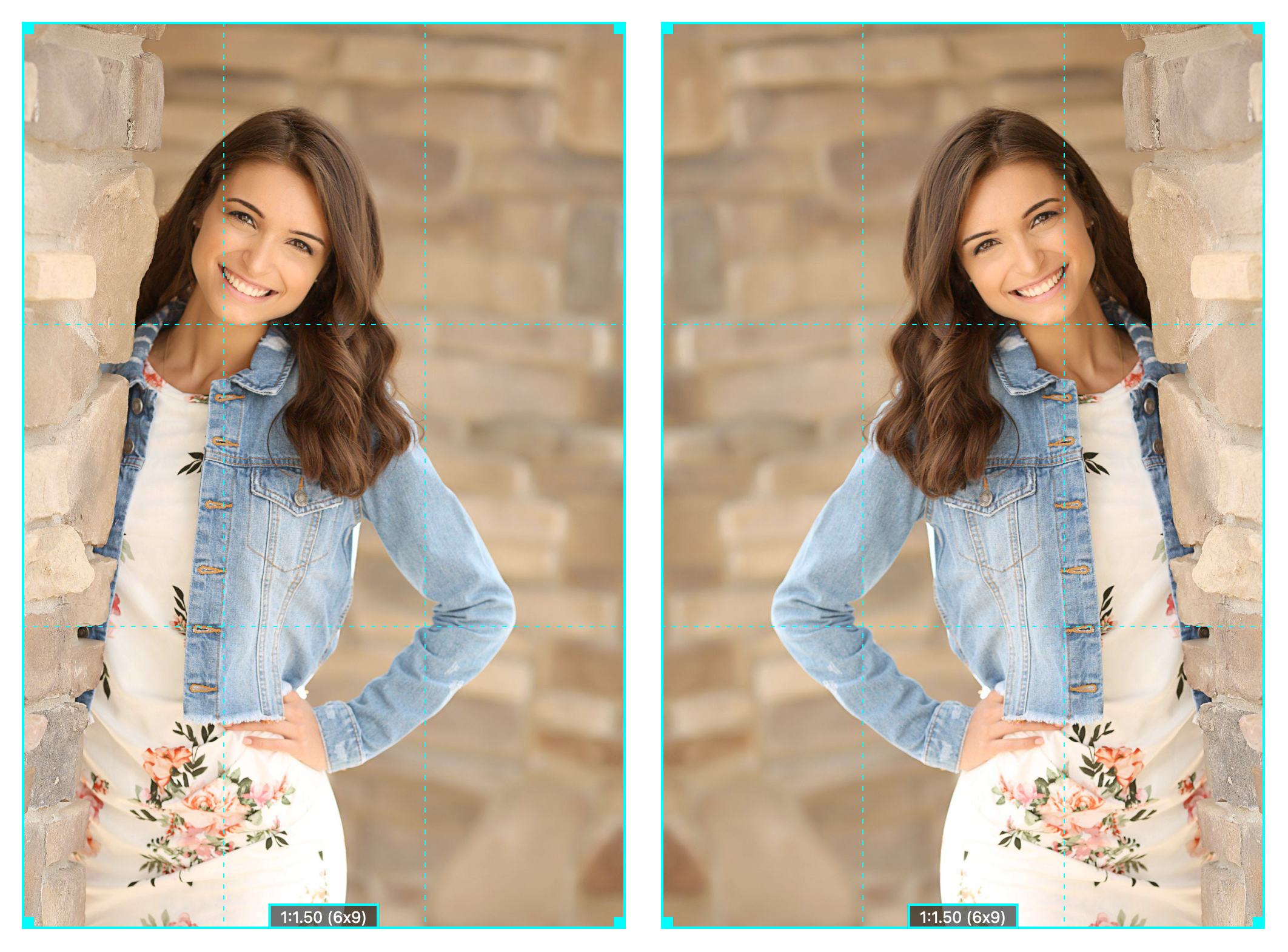
- To shift the image’s position within the opening, drag the image with the mouse.
- Hold the Shift key down to adjust the cropping on ALL images at the same time. This is especially useful when working with Unit Templates. Work from the opening with the largest amount of the original image showing, otherwise odd crops will result.
- To remove applied cropping, right-click on the image and select "Remove Crop" from the list.
- If the product you are working with has a "bleed," it will be visible in Cropping View as a blue border.
When working in ProSelect, it's crucial to understand how image cropping functions differently depending on where you are applying the changes:
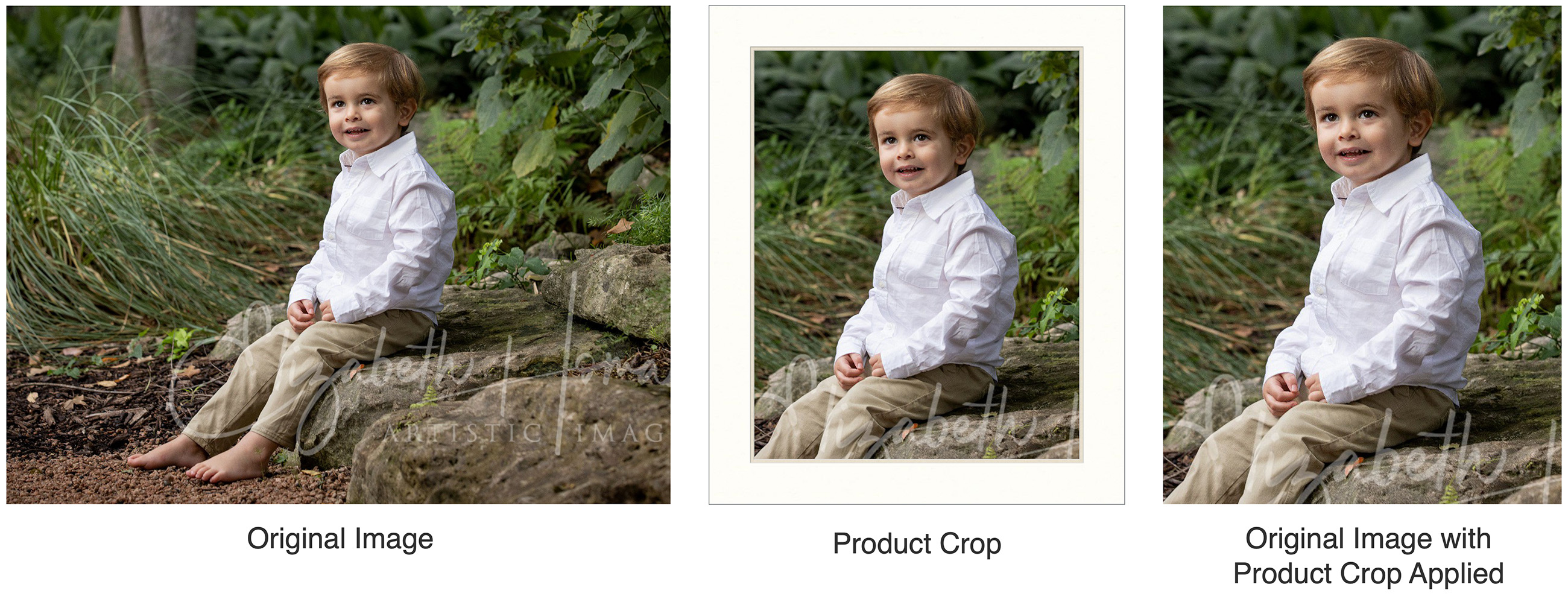
- Cropping within a Product: When you crop an image in the context of a specific product (like a framed print or a composite), this cropping is specific to that product only. It does not alter the original image that resides in your general image library (Working with Images). This allows you to tailor how an image appears in a particular product without affecting the original file or its use in other contexts.
- Cropping in Working with Images: Conversely, if you crop an image in the "Working with Images" area, which is more general and not tied to any specific product, this cropping does not automatically apply to any products that use the image. Each product that uses the image retains its own version of the image cropping. If you want the new cropping to be reflected in a product, you must go into the specific product and apply the cropping there as well.
When you crop an image within a specific product in ProSelect, like a framed print or a layout, the crop only affects that particular product. This means the original image in your library remains unchanged, allowing you to customize how the image looks in different products without altering the original file.
However, you may want to add a digital file to the order whose cropping matches that of the product you created.
- Right-click on the product and choose "Apply Crop to Original Image."
- The original image will now be cropped to match the product.

Tools Available in Cropping View
Use the Crop In tool to enlarge the image size. The Crop In tool causes a small change in image size with each click. To make coarser changes, hold the OptionAlt key down while clicking the tool. You can also use the Up Arrow or + key.
Use the Crop Out tool to reduce the image size. The Crop Out tool causes a small change in image size with each click. To make coarser changes, hold the OptionAlt key down while clicking the tool. You can also use the Down Arrow or - key.
Use this tool to lock or unlock a crop ratio. Locked Crops are used to apply non-standard aspect ratio crops to override the automatic fitting of an image to a paper size. Locked crop ratios appear with a red border around them.
See Using Locked Crop Ratios for more information.
You can adjust the tilt of a selected image using the Tilt tools.
- Tilt up to 45 degrees either way.
- Hold the OptionAlt key down to tilt by smaller amounts.
- To remove the tilt, go to the top menu, Edit > Remove Tilt.
When using this tool, the image may tilt off the page. You can set a specific background color to easily see which parts of the image are off the page. Go to the top menu, ProSelectEdit > Settings > Display > Display Options.

You can adjust the tilt of a selected image using the Tilt tools.
- Tilt up to 45 degrees either way.
- Hold the OptionAlt key down to tilt by smaller amounts.
- To remove the tilt, go to the top menu, Edit > Remove Tilt.
When using this tool, the image may tilt off the page. You can set a specific background color to easily see which parts of the image are off the page. Go to the top menu, ProSelectEdit > Settings > Display > Display Options.

This tool will rotate the selected Image/Product/Book Page/Crop/Item 90 degrees clockwise.
- When Working with Products and Books, you can right-click on the Rotate tool, which allows you to select "Rotate Product & Images."
- Hold OptionAlt when rotating to rotate counterclockwise.
- If you are working with a Wall Grouping, see the Rotate Wall Grouping page.
Use the shortcut Cmd + RControl + R to rotate an image or product.
You can mirror an image using the Flip Horizontal tool.

Select an image (or an image within a product) and click on the Apply Effect tool. You can choose to apply an image effect or a custom effect. For more information, click on Applying Effects.
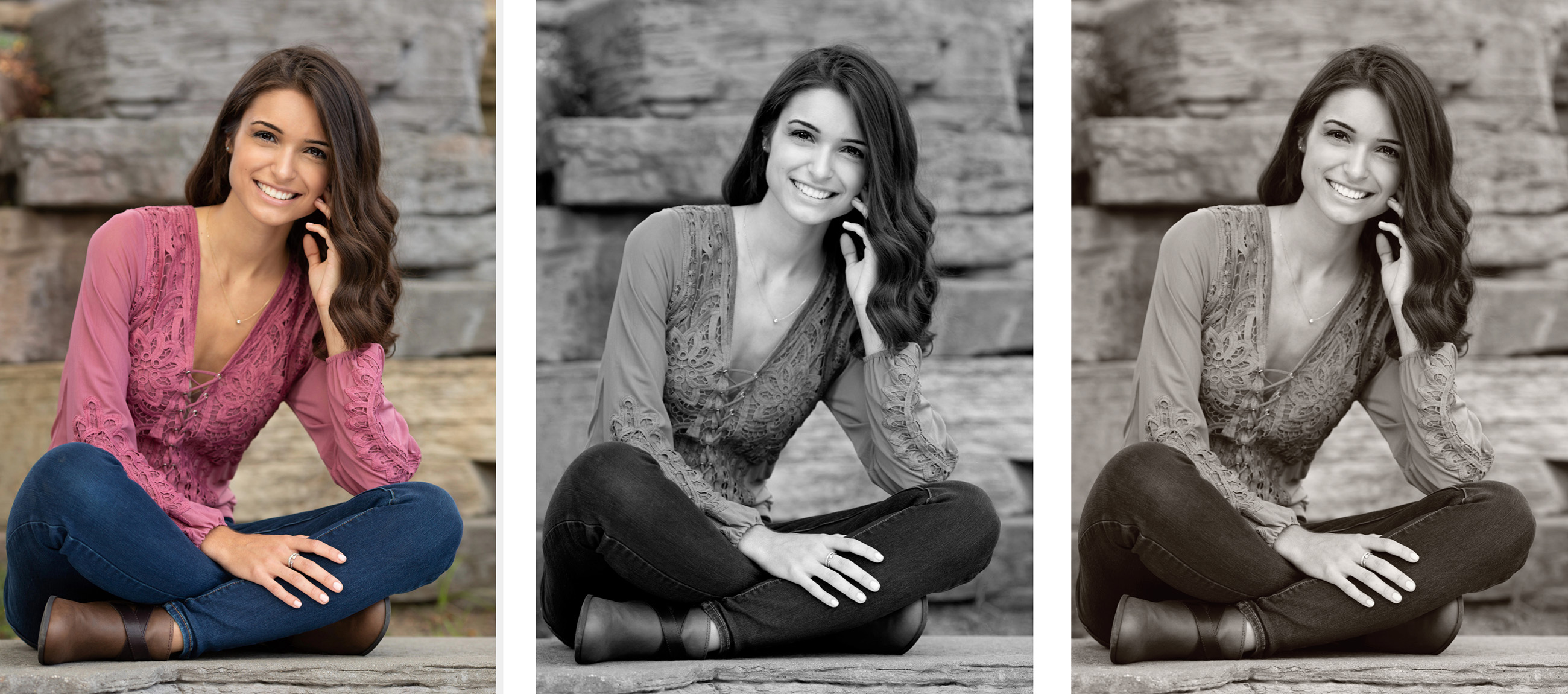
Image Effects
- B&W: Use the keyboard shortcut "B" to apply.
- Special Tint: Use the keyboard shortcut "S" to apply.
- Original: Use the keyboard shortcut "O" to revert to the original.

- Low & High-Key Vignette: Size and strength can be adjusted by going to the top menu, ProSelectEdit > Settings > Image Effects > Local Effects > Vignette Adjustments.

Custom Effects
If you have created any custom Photoshop actions, they will be listed below the Image Effects. By default, ProSelect will duplicate the image once an effect has been applied. To configure Custom Effects, click on the "Manage Custom Effects" option. This will take you to Settings, Custom Effects Actions.

The Select Edge / Style Color tool allows you to customize the color of your applied Gallery Wrap Edge or Virtual Style. A Virtual Style or Gallery Wrap Edge must be applied first before using this tool.
- Click on the Select Edge / Style Color tool.
- Select which layer of the style you wish to customize. (Gallery Wrap edge treatments work in the same way.)
- Use the red color guide circle to navigate around your image. As you navigate, the color of your selected layer will change.
- Once you have navigated over a color you want to choose, click the mouse. The color is then applied to the selected layer.
- Repeat the process for all layers.
- To exit, click anywhere outside the product.

Saving a Custom Color
After creating a custom-colored Virtual Style or Edge, you can save it for future use.
- For Virtual Styles, go to the top menu, Products > Traditional Mats & Virtual Styles > Save Virtual Styles to Designer. Alternatively, right-click on the product and select "Save Virtual Styles to Designer."
- For Gallery Wrap Edge Treatments, go to the top menu, Products > Gallery Wraps > Save Edge Treatments to Designer. Alternatively, right-click on the product and select "Save Edge Treatments to Designer."

- Create a name for the custom-colored item.
- Choose which folder to save it into within the designer. We recommend creating a Custom Color folder.
- Click the Save button.
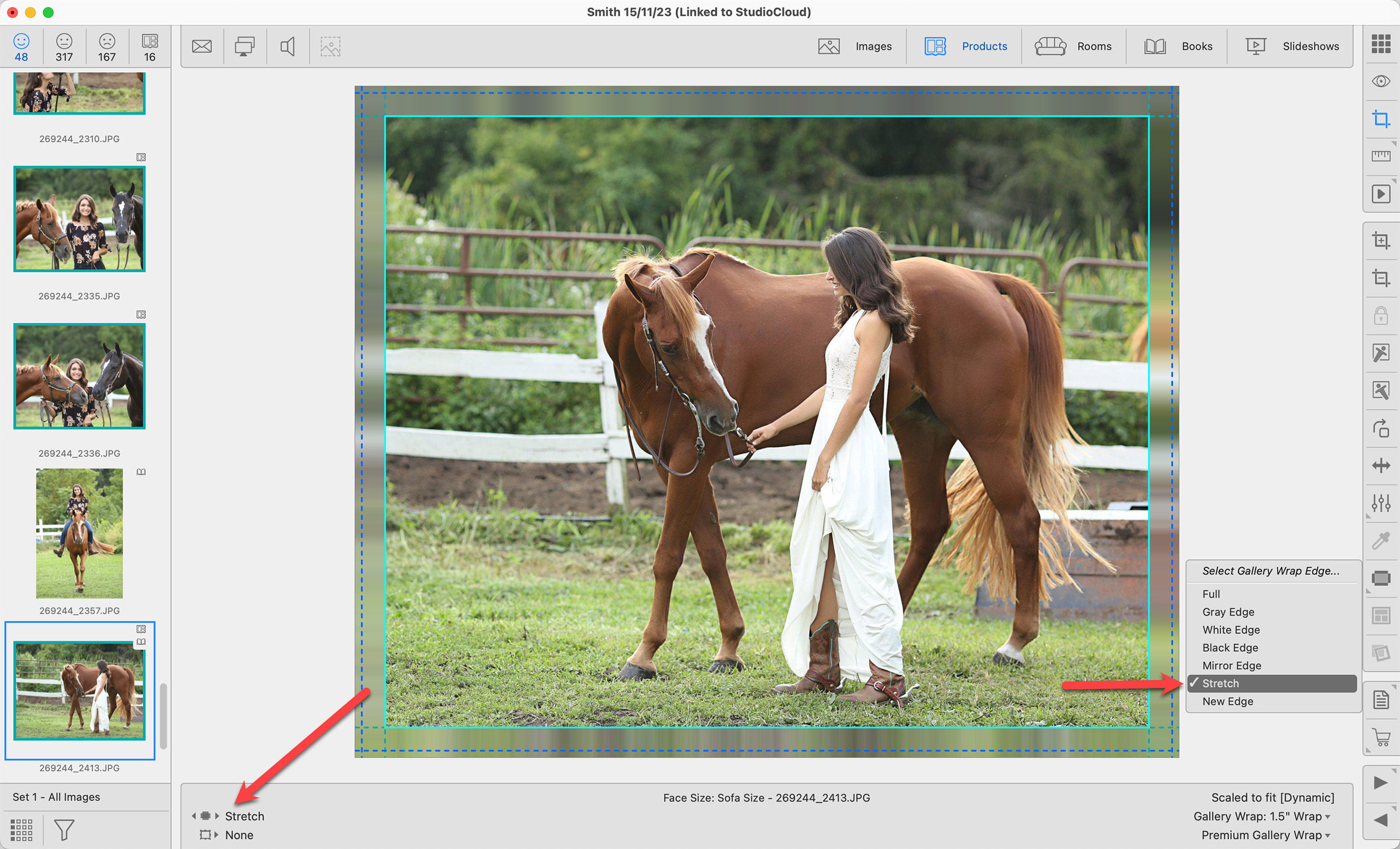
You can apply a gallery wrap edge to your product when in any View mode, but we recommend using Cropping view. In other View modes, only the face of the gallery wrap is visible. When working in Cropping view, the edges are visible as well.
Click on the Select Gallery Wrap Edge tool in the toolbar to see the drop-down menu of available edges. Gallery Wraps must have an edge applied. By default, Gallery Wrap Edges are set to "full." Open the Gallery Wrap Edges dialog by going to the top menu, Products > Gallery Wraps > Edge Treatments to add or edit your edges.
The currently applied Gallery Wrap Edge is shown in the left column of the Info Bar.

The Select Edge / Style Color tool ![]() allows you to customize the color of an applied solid color edge. After creating a custom-colored edge, you can save it for future use. Click here to learn more.
allows you to customize the color of an applied solid color edge. After creating a custom-colored edge, you can save it for future use. Click here to learn more.
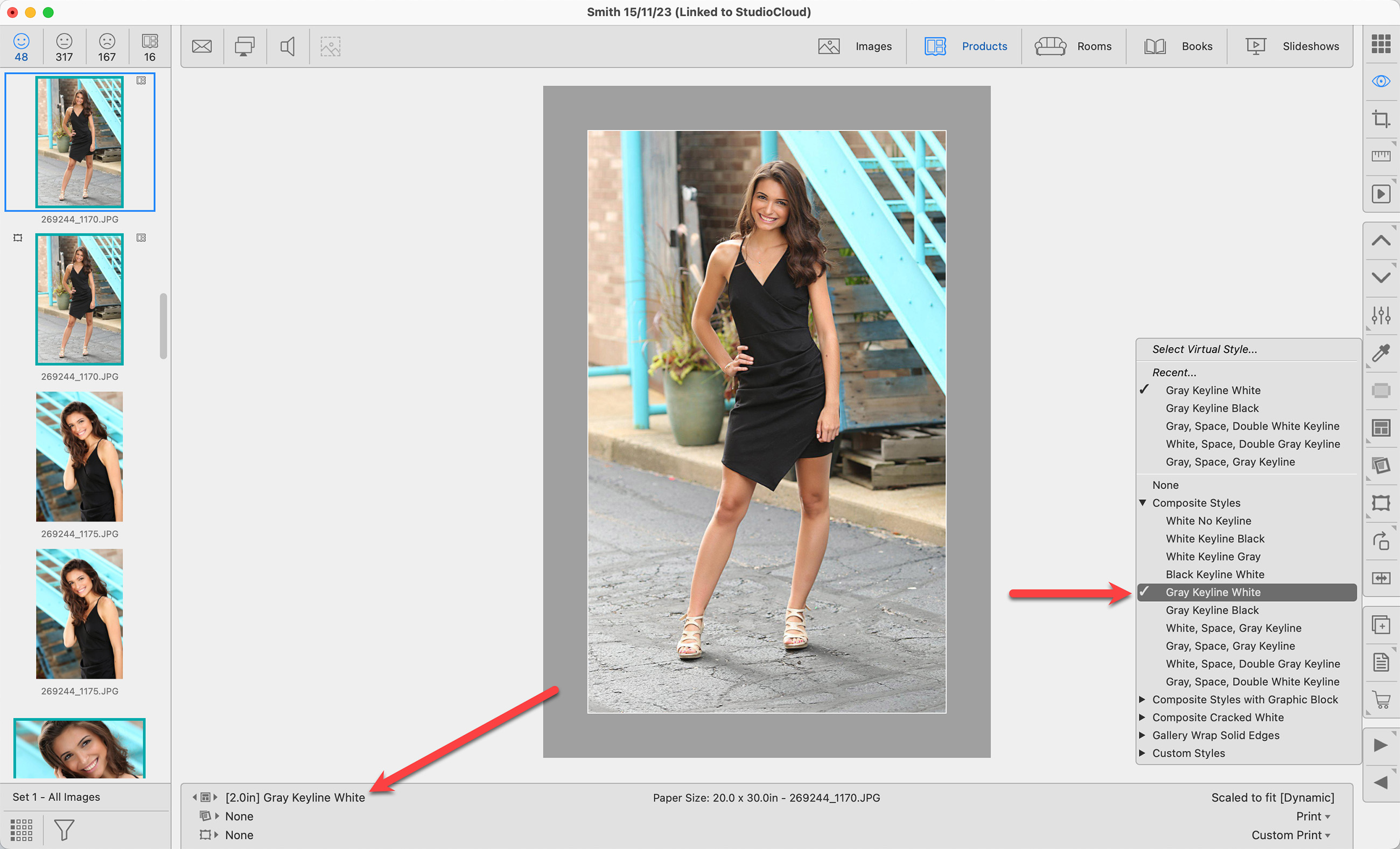
You can apply a Virtual Style to your image or product when in any View mode. Click on the Virtual Style tool in the toolbar to view the drop-down menu of available styles. Recently selected styles appear at the top. To remove the Virtual Style, select "none" from the list.
Virtual Styles are set up in the Designer dialog. Go to the top menu, Products > Traditional Mats & Virtual Styles > Designer.
The currently selected Virtual Style is shown in the left column of the Info Bar. The image is "pushed in" to allow space for the applied Virtual Style. The paper size remains the same. Click on Borders Inwards vs Borders Outwards to learn more about options for composite products with virtual styles applied.

The Select Edge / Style Color tool ![]() allows you to customize the color of an applied Virtual Style. After creating a custom-colored Virtual Style, you can save it for future use. Click here to learn more.
allows you to customize the color of an applied Virtual Style. After creating a custom-colored Virtual Style, you can save it for future use. Click here to learn more.
You can remove all applied mats, frames, & virtual styles simultaneously by holding the OptionAlt key and then pressing the DeleteBackspace key on your keyboard.
You can apply a Traditional Mat to your image or product when in any View mode. Click on the Traditional Mat tool in the toolbar to view the drop-down menu of available mats. Recently selected mats appear at the top. To remove a mat, select "none" from the list.
Mats are set up in the Mat Designs dialog. Go to the top menu, Products > Mats > Mat Designs. By default, ProSelect uses a standard mat overlap setting of 0.25" for sizes up to 30 inches. For larger sizes, a mat overlap of 0.375 is applied. To adjust these settings, go to the top menu, Products > Traditional Mats & Virtual Styles > Traditional Mat Overlap.
- The currently selected mat and mat overlap are shown in the left column of the Info Bar.
- The overall size, including the mat, is listed in the center column. Traditional Mats are set on top of the print, so the overall size of the product is the paper size + the mat size.
- If a mat has been applied to a product, the Traditional Mat tag
 will appear on the thumbnail.
will appear on the thumbnail.

- If you notice red mat tags
 next to your mats, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags.
next to your mats, a detailed explanation can be found by clicking Frame Validation - Frame and Mat Selection Tags. - To quickly close (or open) all mat folders, hold down the Shift key while clicking on the disclosure arrow.
You can remove all applied mats, frames, & virtual styles simultaneously by holding the OptionAlt key and then pressing the DeleteBackspace key on your keyboard.
You have the option to add notes to images, products, books, or rooms. Notes are used as a reminder of any special changes that need to be applied to the images in a product, general product notes, or order requests. Click on Notes to learn more about where notes appear throughout ProSelect.
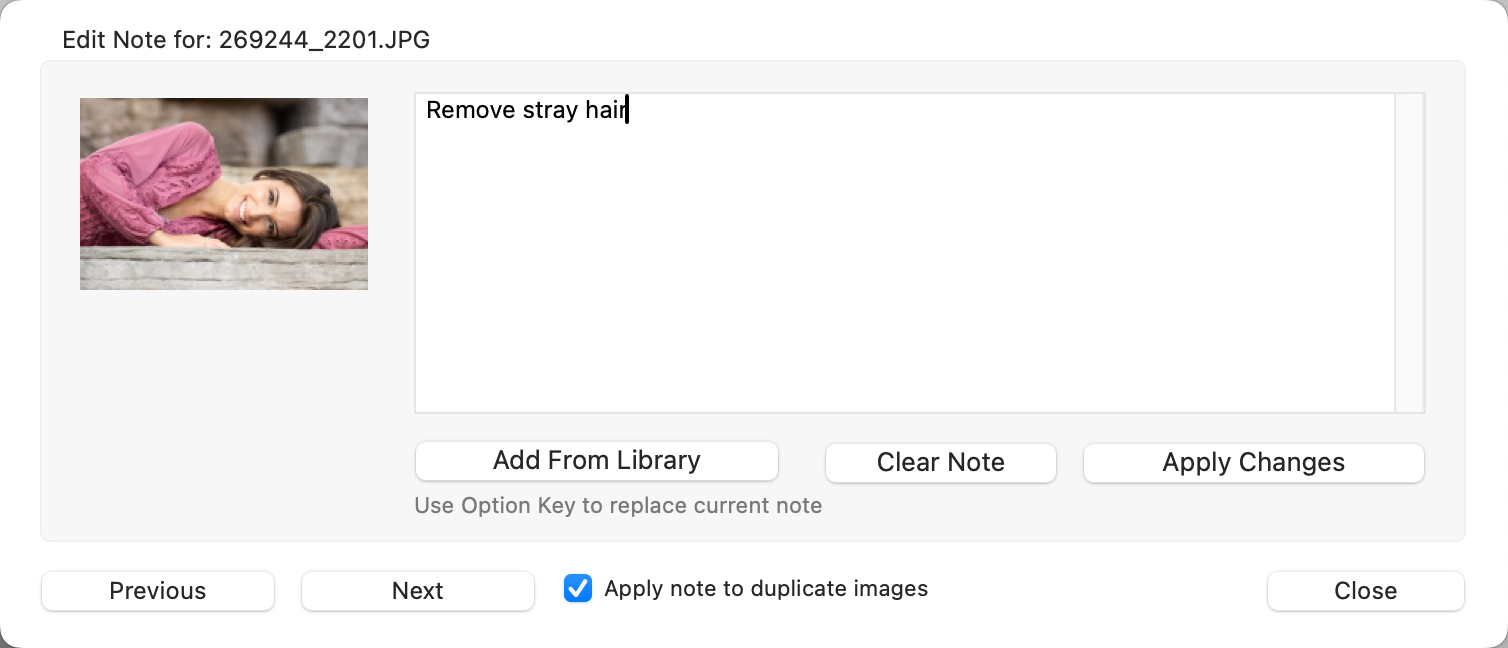
- Select an image, product, or room and click on the Notes tool.
- The Notes dialog will open.
- You can manually add your own notes or add a note from your Notes Library.

- Use the Previous and Next buttons to scroll through and add notes to other images/items within the set.
- If duplicate images appear, check this box to apply the note to duplicates as well.
- Use the Clear Note button to remove any notes.
- Click the Apply Changes button when you have finished adding or editing the note.
- You can add the same note to more than one image at a time by selecting all the relevant images before clicking on the Note tool.
- Notes added in Working with Images are applied to the individual image.
- Notes added in Working with Products or Working with Rooms are applied to the whole product or whole room. Not the individual image.
Right-Click
The Notes tool also has a right-click option. When you right-click, a drop-down menu of the Library Notes appears. You can select a commonly used note and add it. In this case, the note will be added without opening the Notes dialog.

Notes Tag
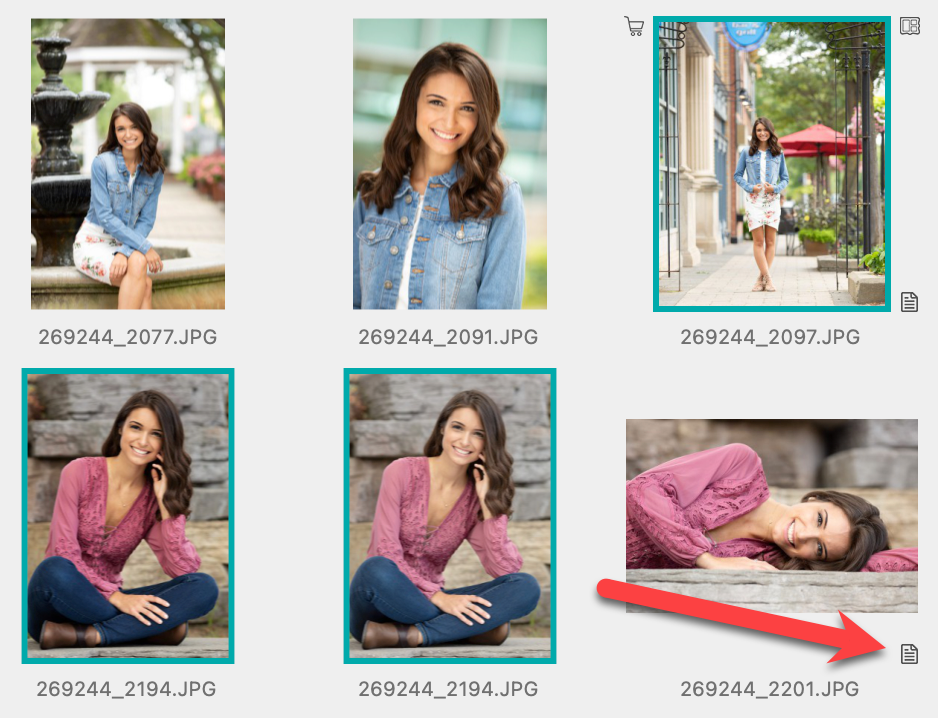
All items with notes attached will have a small Notes tag ![]() at the bottom-right corner of the thumbnail image.
at the bottom-right corner of the thumbnail image.

The Order Product tool (shopping cart) allows you to add the selected product(s) to an order. Ordering can be done from any View mode. You can order products one at a time, or multiple products at a time. Once you click on the Order Product tool, a menu will appear that includes the product(s) you wish to order and other options associated with that product.

Click on the product you wish to order from the list. The product will be added to the Client's order.
Click on Ordering for more information.
Use the Next and Previous tools to navigate through your images, products, rooms, or slideshow slides.
- Use the Left and Right Arrow keys on your keyboard to navigate through your images, products, and slides.
- Use Shift + Left and Right Arrow keys to navigate through your rooms.
Jump in Groups
If you hold the OptionAlt key while clicking on the Next or Previous tool, the next group of items will be displayed. This group can be between 2 and 30 items. You can select the group size by right-clicking on the Next or Previous tools. This feature is only available in Show view and Cropping view.
Use the Next and Previous tools to navigate through your images, products, rooms, or slideshow slides.
- Use the Left and Right Arrow keys on your keyboard to navigate through your images, products, and slides.
- Use Shift + Left and Right Arrow keys to navigate through your rooms.
Jump in Groups
If you hold the OptionAlt key while clicking on the Next or Previous tool, the next group of items will be displayed. This group can be between 2 and 30 items. You can select the group size by right-clicking on the Next or Previous tools. This feature is only available in Show view and Cropping view.
- Click here to view all the Cropping view shortcuts.