 Using Stacked Page Templates
Using Stacked Page Templates
Stacked sizing allows users to load and populate multiple page templates simultaneously. This is especially useful when book building to showcase different variations of the same images. Each page template within a stack is treated as an individual item. They are created individually and then added to the stack. When viewing the page template stack in the template resource area, it appears as a single template with a stack tag ![]() .
.
Products using Stacked Sizing have specific characteristics and requirements:
- Each page template must have the same number of image openings.
- Image opening numbers should correspond to the relative image positions in the other page templates within the stack.
- A stack can consist of as few as two page templates or as many as needed.
- If a virtual style or traditional mat is applied at the top-level page template in a stack, it will be applied to the corresponding opening in all page templates.
- If a virtual style or traditional mat is applied at a lower-level page template in a stack, it will only be applied to that specific opening.
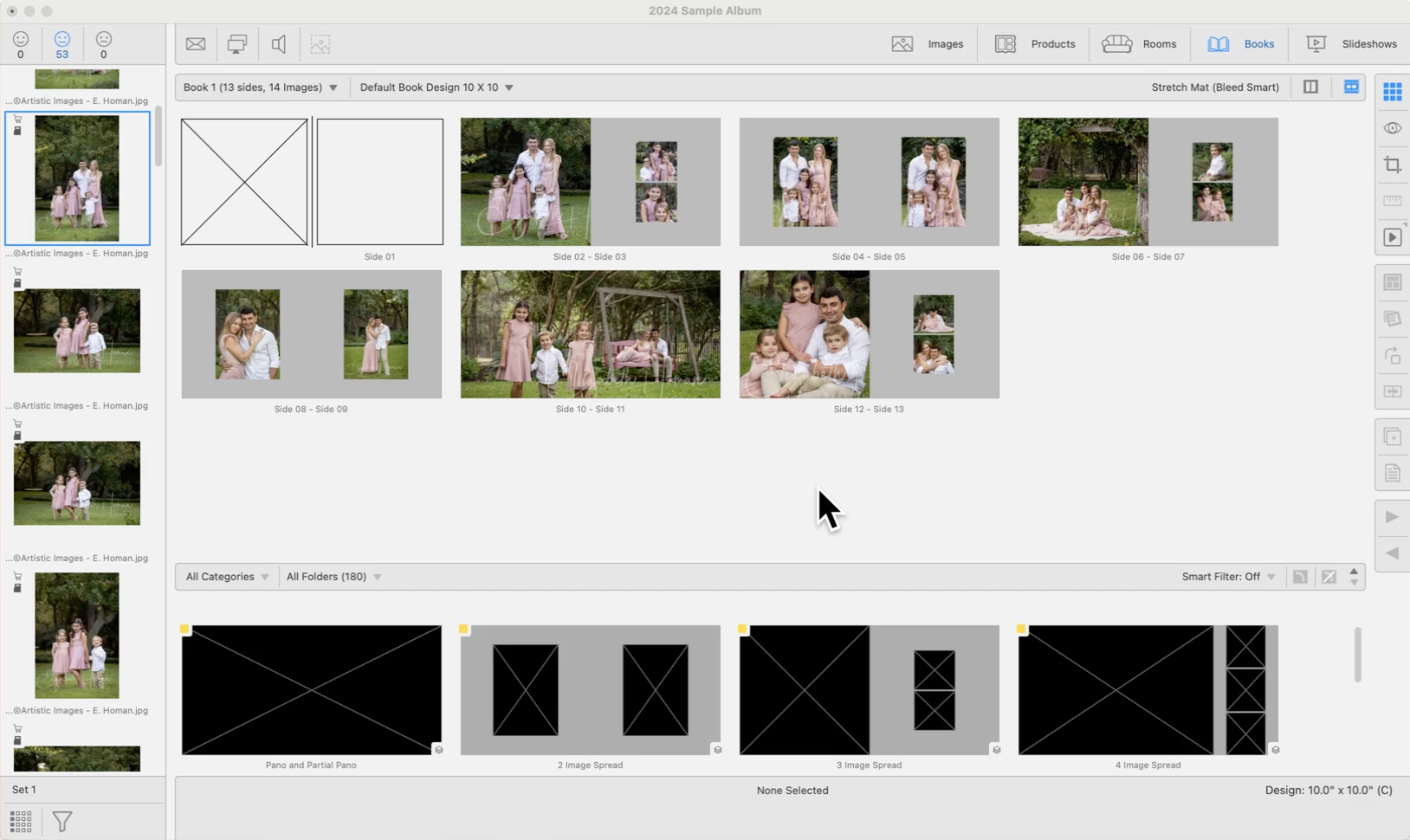
When using stacked page templates, the items within the stack can be viewed using the up and down arrow keys, or the Previous/Next Stack tools ![]()
![]() . This allows you to cycle through the different options available.
. This allows you to cycle through the different options available.
- This method is the same when using stacked products such as Wall Groupings.
- You can right-click on the Previous/Next Stack tools and select a stack from the list.

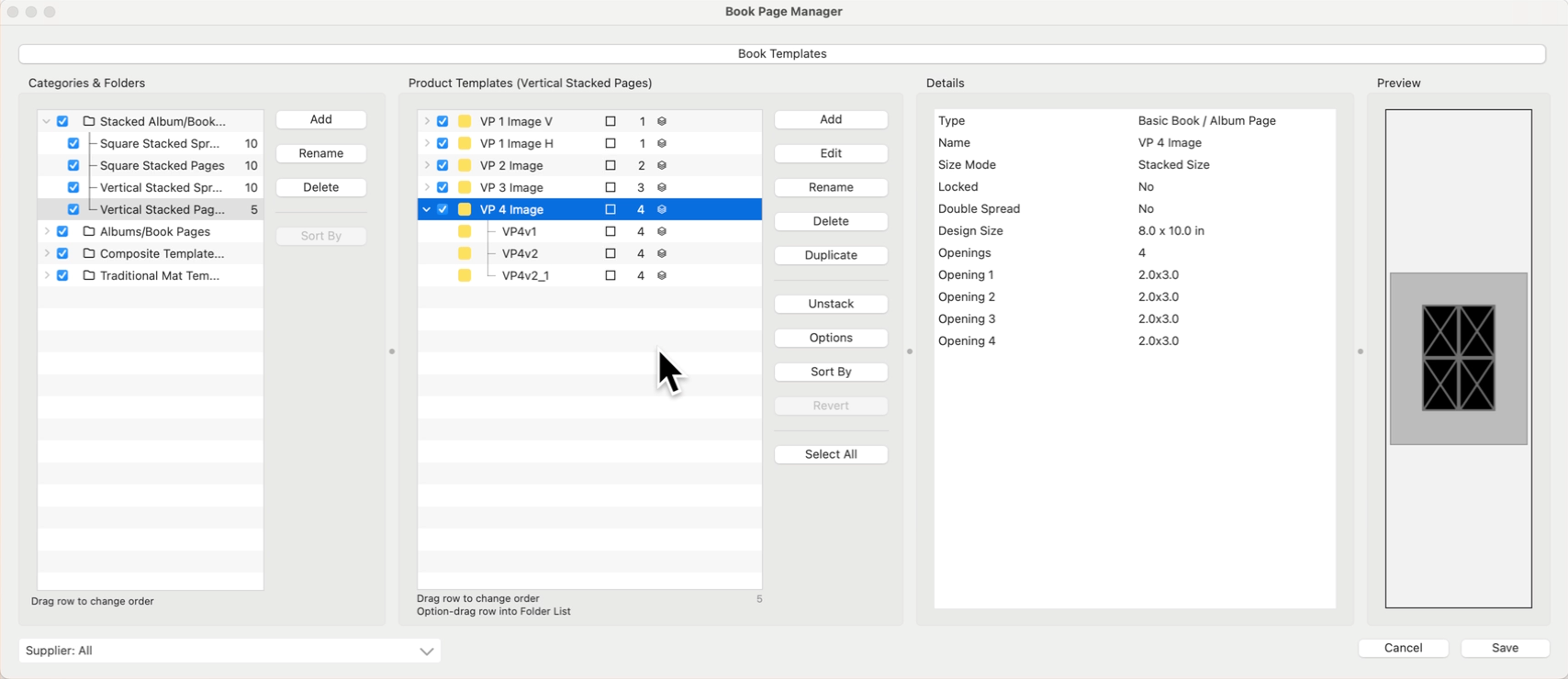
Stacked Sizing can be created within a single Product Editor window or built as individual page templates, then combined into a stack (suggested method).
- Use the Stack button to group together two or more templates that have the same number of openings.
- Select the templates, and click the Stack button.
- When templates have been stacked, a grey drop-down arrow will appear on the left-hand side. Click on the arrow to expand out and view the stacked templates.
- An "Unstack" option will appear if you have selected a stacked template.

Select a template within the stack, and click the Unstack button to remove it.